ブログでの”タグ”活用法
ブログを投稿するときに必ず設定する”カテゴリー”。
例えば「TOPICS」や「スタッフブログ」といった大きな括りで記事をまとめるためのものがこのカテゴリーになるのですが、それらのカテゴリーだけでは収まらない場合があります。
その際にまず考えるのが、カテゴリーの階層化です。
カテゴリーは階層を作る
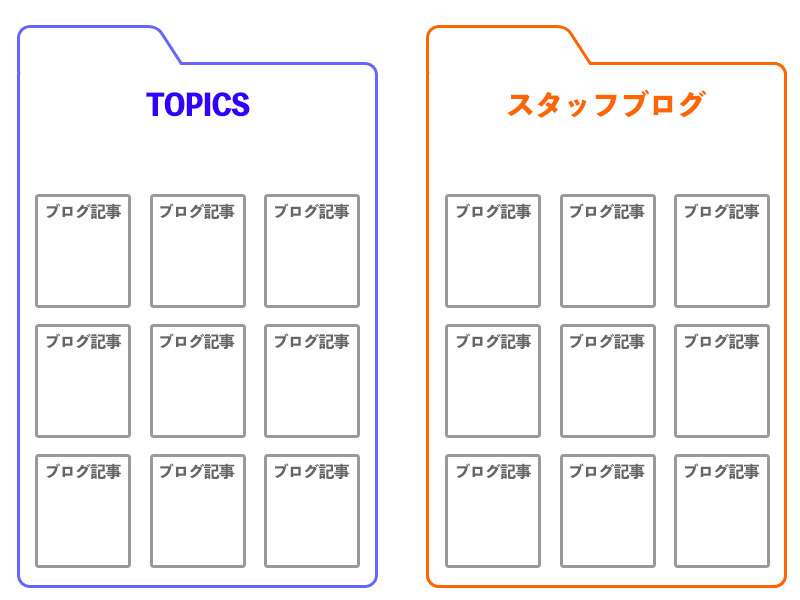
図1:カテゴリーのイメージ

カテゴリーは、図1のように複数の記事をフォルダに入れて管理するイメージになります。
しかしこの分け方では満足できないことが多々あります。
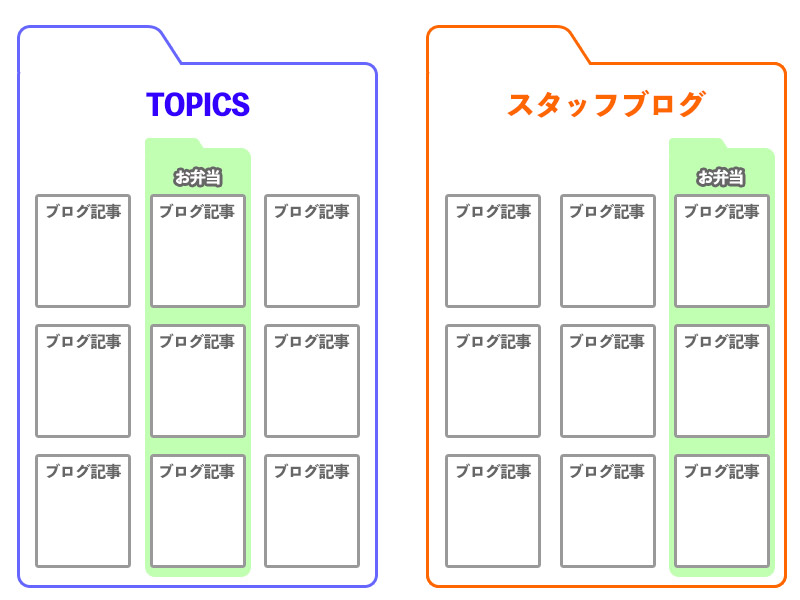
例えば「TOPICS 」の中や「スタッフブログ」の中にも「お弁当」について書かれている記事がある場合はどうでしょう?
もしカテゴリーによる分け方を行う場合、「TOPICS」と「スタッフブログ」それぞれの中に「お弁当」というカテゴリーを作る必要があり、記事の管理が煩雑になってしまいます。(図2参照)
さらに、お弁当の中に「のり弁当」や「鮭弁当」等のカテゴリを増やしていくと、どんどん階層が深くなり、ユーザーが目的の記事に辿り着きにくくなるという側面もあります。
図2:カテゴリーの階層化イメージ

タグは付箋のようなもの
そういう時に重宝なのが”タグ”なんです。
インスタやtwitterでハッシュタグを使っていらっしゃる方なら、なんとなくイメージがわくかと思いますが、”タグ”はファイルにつける付箋のようなものです。
例えば、「TOPICS」にある記事でも「スタッフブログ」にある記事でも「お弁当」や「のり弁当」、「鮭弁当」というタグをつけておくことで、あとから一覧としてまとめることができます。
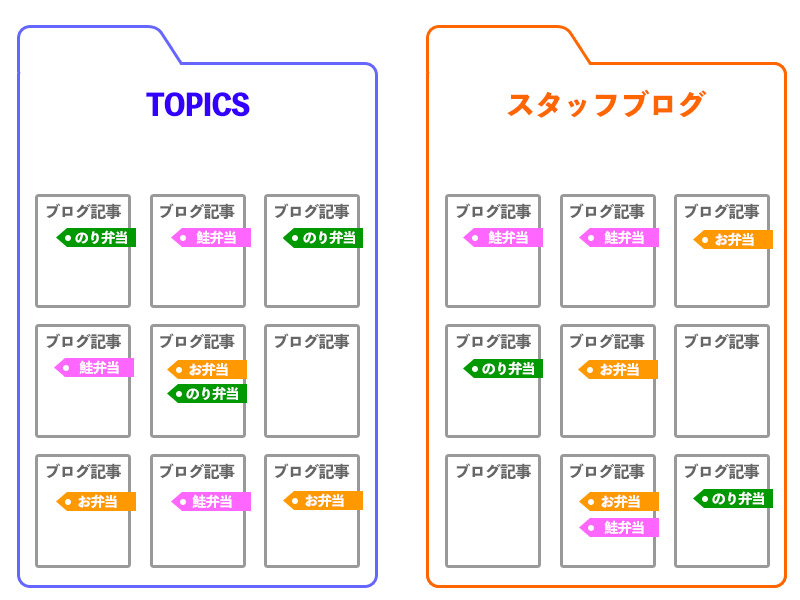
図3:タグのイメージ

このように、カテゴリーとしてまとめると煩雑になってしまうものも、タグという目印をつけてあとからまとめる形にしておくと、カテゴリーがすっきりしてかつそれぞれの記事も探しやすいサイトが出来上がると思います。
タグの副産物
ブログ記事にカテゴリーだけでなくタグもつけることで、以下のような副産物的効果が生まれます。
ページが増える
カテゴリーの一覧ページのように、タグにも一覧ページがあります。
先の図で言うと、「TOPICS」や「スタッフブログ」といったカテゴリーに属している記事を一覧表示する機能が、一般的なブログにはあります。
当サイトの例でいうと、以下のURLのような感じです。
https://sysb-web.jp/category/news/(リンクは新しいタブで開きます。)
これと同じようにタグにも一覧表示する機能があります。
当サイトの例でいうと、以下のURLのような感じです。
https://sysb-web.jp/tag/which-is-right/(リンクは新しいタブで開きます。)
この一覧ページは一定数記事が増えると、さらにもう1ページ、もう1ページとどんどん増えていきます。
これらのページもサイトコンテンツの1つとカウントされるため、1つのブログ記事を書くときにタグも加えることで、自動的にページが増えていき、サイトの評価も上がっていきます。(*1)
ユーザーのサイト回遊率が上がる
カテゴリーによる分類だけでなくタグも加わることで、ユーザーのサイト内回遊率がUPする可能性があります。
上手にユーザーの心をくすぐるタグを設定することで、サイトでのユーザー滞在時間を延ばし、サイトの評価を上げましょう。
付けないという選択肢はないやろ?
どこぞの有名噺家さんのようなセリフを言ってしましたしたが、タグは
- 情報を階層化せずまとめることができる
- 閲覧ユーザーの利便性の向上
- ページ増加によるサイト評価UP
といったメリットがあり、逆に言うとタグをつけないことでこれらのメリットを自ら放棄していることになります。
なんてもったいない!
もう、タグを「付けないという選択肢はない」ですよね?(笑)
*1 ページ増加によるサイト評価UPについて
単純にページが増えただけではサイトの評価には繋がりません。
増えたページそれぞれに良質なコンテンツが存在することで、初めてサイトの評価は上がります。