こんなところもテキストなんです。

当サイトで採用しているgoogle translate。
HPの多言語化にうってつけのツールなのですが、google translateでも対応できないものがあります。
それは画像の中の文字。
そこで、当サイトではCSS3を採用して、「まるで画像みたいなボタン」を使用しています。
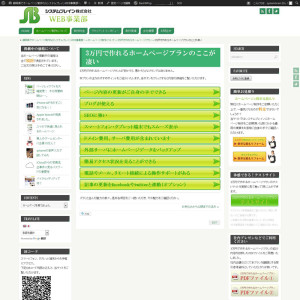
この記事の一番最初に表示されていたのは、当HPの3万円で作れるホームページプランのここが凄いというページをヒンドゥー語で表示したものです。
そして以下に表示するのが通常の日本語表示です。

最初の画像で、ページ真ん中に表示されているボタンの部分がしっかりと翻訳されていたことがお分かり頂けるかと思います。
このようにボタンやバナーを工夫して作成することで、多言語化に対応したページを簡単に作成することができます。
HPの多言語化についてお悩みの企業様がいらっしゃいましたら、ぜひ一度、google translateをお試しになられてはいかがでしょうか?
当HPもいずれは全てのバナーの文字を多言語対応にしたいと思いますので、その際にはまたご報告いたします。