WordPressのブロックエディターについて
最近のWordPressのサイト制作は、ブロックエディターでのレイアウトが主となってきました。
これならHTMLコードやCSSコードの知識があまりない方でも、サイトを簡単に操作ができます。
ただし、より良いデザインにしたい!や、もう少しこうできたら、、と思うと、手が届きそうで届かないものがあるところもあります。
その一つとして、「テーブル」のレイアウトがあげられます。
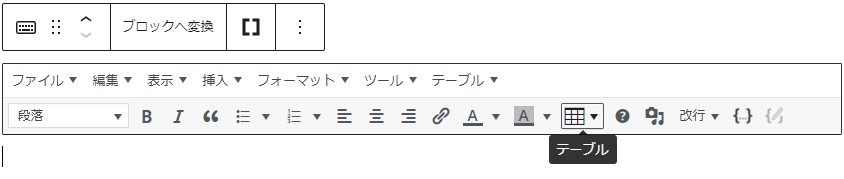
WordPressの「テーブル」機能について
WordPressでは、表を載せる際に「テーブル機能」を使います。
たとえば、いろんな種類の価格を比べるものを載せる時、このように載せると思います。
例)スマートフォンの取扱い業者の価格の違い
| 取り扱い業者 | スマートフォン |
|---|---|
|
A社 |
00,000円 |
|
B社 |
|
|
C社 |
000,000円 |
|
D社 |
00,000円 |
|
E社 |
こちらは、従来のクラシックエディターと呼ばれるもので制作しました。
クラシックエディター なら、異なる会社でも価格が同じ場合は、「Excel」の「セルの結合」のように、行をまとめることができます。
それをブロックエディターでやろうとすると . . .
| 取り扱い会社 | スマートフォン |
|---|---|
| A社 | 00,000円 |
| B社 | 00,000円 |
| C社 | 000,000円 |
| D社 | 00,000円 |
| E社 | 00,000円 |
”セルの結合”という機能がまだ備わっていないため、このように表記するほかありません。
「無理やりHTMLで編集の中に、クラシックエディターのコードを突っ込んじゃったらどうなの?」
はじめ私は楽観的な考えでこの行動をしてみました。
その答えはこちらです。▼ ▼ ▼
| 取り扱い業者 | スマートフォン |
|---|---|
| A社 | 00,000円 |
| B社 | |
| C社 | 000,000円 |
| D社 | 00,000円 |
| E社 |
ぐずぐずに崩れました😢
2列でこの崩れ具合ですので、もっと多いと更に崩れそう . . .
原因として、クラシックエディターで作られているものは、「0」から作るものに対して、ブロックエディターで作られたテーブル機能は、「すでにベースが作られているもの」から作るので、動きや表の増やし方が限定されてしまっていると考えられます。
そのため、ブロックエディターの場合、操作は簡単なのですが、セル結合の部分は現在できません。
自力でどうにかするとなると、文字それぞれにclass名を付けてcssでちょこちょこ調整して、、、
どんどん難しくなっていきますね💦
もちろんクラシックエディターでの表制作が難しいかと言われれば、そうでもありません。
そちらにもテーブル機能が備わっている上にセルの結合や枠線の色、更には背景色も付けられると得点てんこ盛りです。
やり方さえ会得してしまえば、かなり自由な表が出来上がります。
「ならわざわざブロックエディターの表にしなきゃいいじゃん。」
そんな声が聞こえてきそうですね . . .
ブロックエディターはクラシックエディターのみのサイトに比べ、編集が驚くほど楽になります。
現在弊社のサイトでも元々site origin editorで作られていたものをブロックエディターにする作業を行っております。
その作業をしたことで、再編集しやすく微調整もしやすいと感じました。
ブロックエディター化が始まったのは、WordPress5.0、つまり、2018年からなのでまだまだ進化する可能性はありますね!
いつかはブロックエディターのテーブルもセルが結合できますように . . .★ミ