
そろそろ本気でSSL(TLS)!
SSL(TLS)導入のアナウンスを続けること約4年。
今まではお客様になかなか伝わらなかった SSL(TLS) の必要性を、より分かりやすく感じていただけるような仕様変更がgoogle chromeにて行われています。
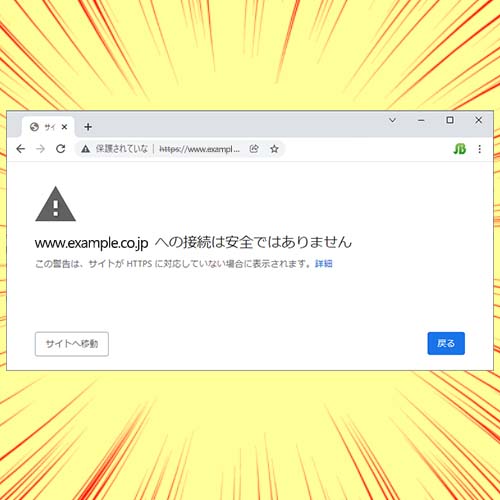
”このサイトは安全ではありません”表示がでます!
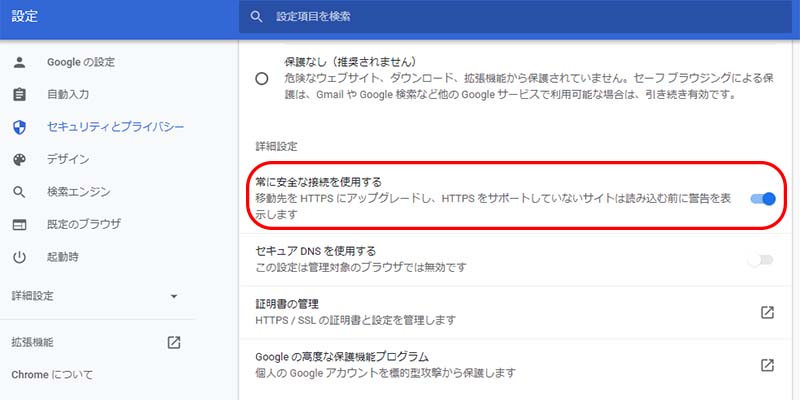
google chromeのver.94デスクトップ版及びAndroid版にて「常に安全な接続を使用する」の項目が追加され、通常時でONの状態になっています。

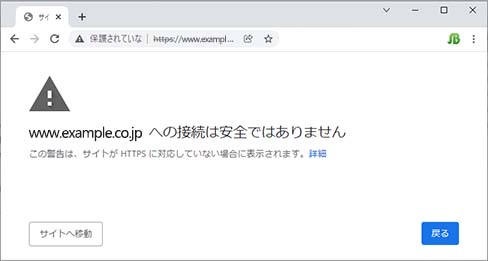
この状態で”https://”に対応していないサイトを開こうとすると、以下のような表示が出ます。

上記の表示が出た場合、”サイトへ移動”をクリックすれば、今まで通り普通にホームページを閲覧することができるのですが、企業サイト等がこの状態だった場合、ちょっと見栄えがよろしくないですよね?
今までの経験上、chromeにて開始された試みは徐々に他のブラウザでも実装されるケースが多いので、microsoft Edgeやsafari、firefoxなど他のブラウザでも順次同様の表示になっていくかと思います。
今まで「費用が掛かるから」等の理由でSSL(TLS)導入を控えていらした皆さん。
そろそろ本気で、ホームページにSSL(TLS)を適用させてみませんか?
SSL(TLS)導入をご検討の際は、お気軽にシステムブレインWEB事業部にご相談ください。
追記:なんで”SSL(TLS)”と表記するのか
インターネット上でやりとりされるデータの盗聴・改ざん・なりすましを防止するための暗号化プロトコル(通信方法)であるSSL(Secure Socket Layer)。
ですが、実は現在使用されている暗号化通信でSSLは使用されていません。
その理由は、SSLに見つかった「暗号化通信が解読されてしまう」という致命的な脆弱性にありました。
そのため、SSLはver.3.0にて姿を消し、現在ではTLS(Transport Layer Security)という仕様の暗号化通信が使われています。
ただ、”SSL”という名称があまりにも世間に広がり過ぎていたため、”TLS”という名称がなかなか浸透せず、現在では”TLS”の機能を用いているものでもお客様には”SSL”や”SSL/TLS”とご案内しているところもあります。
そのため、この記事では明示的に記載するため”SSL(TLS)”と表記しました。
さらに追記:「https://」での接続が出来てもサイトが紐づけられていない場合
ややこしいパターンなのですが、「https://」での接続は許可されているのに「http://」からの転送などが掛けられていない場合がある模様です。
例)サーバーが用意している共用ドメイン等でHPを公開している場合
既にサーバー側では「https://」での接続を用意しており、
そのような場合は、サーバー側で設定しておく必要があるようです。
(弊社のお客様でさくらインターネットのサーバーを御利用のお客様で上記事例がありました。)