google mapsをページ内に埋め込む(iframe)
google mapの仕様変更があります。
2018年6月11日よりgoogle mapsの仕様変更があり、ホームページ上でgoogle mapsを掲載するために必要なものに
”請求先アカウントの設定(=クレジットカード情報の登録)”
が追加されます。
これは、今まで”無料で1日25000回まで表示され、それを超えた場合はgoogle mapsが表示されなくなる”という仕様だったものを、googleが設定した無料の利用枠を超えてgoogle mapsが表示された場合、googleが自動的に超過分の費用を引き落とす為に変更された仕様です。
ただ、無料の利用枠は相当大きく、ひと月に$200分の利用枠を使うことが出来ます。
これは、例えばホームページに表示する一般的なgoogle mapsなら、ひと月に28000回表示されるまでは料金がかからないそうなので、3万円プランをご利用いただいているお客様の多くは、無料のままgoogle mapsをご利用いただけるかと思います。
ですが、現在3万円プランをご利用中のお客様の多くは、ホームページ上にgoogle mapsを表示させるため、弊社と共用のgoogleアカウントをご取得いただいており、そのアカウントにて弊社がgoogle mapsの出力設定等を行っているため、クレジットカード設定を行うことにより、弊社とお客様が利用できる形にすると問題が発生する恐れがあります。
そこで、代替案として通常のgoogle mapsの埋め込み機能を使用する形をご提案いたします。
※ご注意
2018年5月時点では有効な方法かもしれませんが、今後埋め込み式の地図表示にもAPI KEYが必要になってくる可能性もある為、あくまで暫定的な処置とお考えいただければと思います。
google mapsをページ内に埋め込む方法
google mapsでの作業
以下の画像を元にご説明します。

はじめに
googlemapを開きます。
1.中心に表示したい場所を検索します。
2.表示したい場所が地図上に表示されたら”共有”をクリックします。
3.”地図を埋め込む”をクリック
4.地図のサイズを選択(おススメサイズは”小”)
5.”HTMLをコピー”をクリック
ここまでがgoogle mapsでの作業となります。
HP管理画面での作業
以下の手順でHPに埋め込みます。
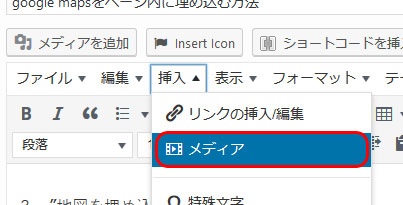
ページ編集画面の”挿入 > メディア”をクリック。

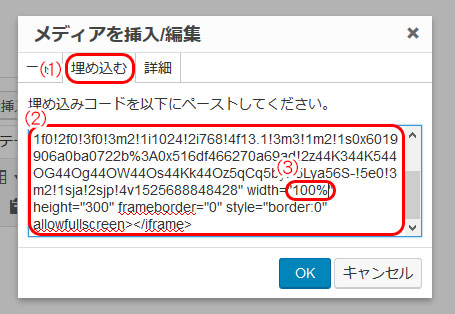
表示された窓にて以下の作業を行う
(1)”埋め込む”タブをクリック。
(2)先ほどコピーしたHTMLを貼り付ける。
(3)HTMLの中にある「width="~"」の~の部分を100%にする。

以上の手順を行うと、以下のようにページ上にgoogle mapsが表示されます。
どうしても手順が分らない方は、お気軽にシステムブレインWEB事業部までお問い合わせ下さい。

