テーマ”ビジネス”に機能を追加しました。
本日、3万円プランにてご利用いただいているテーマ”ビジネス”に新機能を追加いたしました。
ヘッダー領域の背景にyoutubeの動画表示することが出来るもので、動画は自動的にループ&ミュート再生します。
ヘッダー部分に動きが出ると、ちょこっとサイトも豪華になりますよ!
その他細かい機能も追加しております。
詳細を確認されたい方は、管理画面の”外観>ホームページ設定”よりご確認ください。
カテゴリー:NEWSの一覧ページです。
本日、3万円プランにてご利用いただいているテーマ”ビジネス”に新機能を追加いたしました。
ヘッダー領域の背景にyoutubeの動画表示することが出来るもので、動画は自動的にループ&ミュート再生します。
ヘッダー部分に動きが出ると、ちょこっとサイトも豪華になりますよ!
その他細かい機能も追加しております。
詳細を確認されたい方は、管理画面の”外観>ホームページ設定”よりご確認ください。
Biz Calendarをご利用中のお客様には「祝日を定休日にする」が利用できず、ご迷惑をおかけしております。
当面機能復活の見込みがないため、臨時休業日の欄に設定できるよう、2018年の祝日を一覧にいたしました。
2018-01-01
2018-01-08
2018-02-11
2018-02-12
2018-03-21
2018-04-29
2018-04-30
2018-05-03
2018-05-04
2018-05-05
2018-07-16
2018-08-11
2018-09-17
2018-09-23
2018-09-24
2018-10-08
2018-11-03
2018-11-23
2018-12-23
2018-12-24
上記情報をBiz Calendarの臨時休業日の欄にご入力いただければ、祝日への対応が可能です。
お客様の一助になれば幸いです。
※2月12日は建国記念日の振替休日となります。
※4月30日は昭和の日の振替休日となります。
※9月24日は秋分の日の振替休日となります。
※12月24日は天皇誕生日の振替休日となります。
Biz Calendarをご利用中のお客様には「祝日を定休日にする」が利用できず、ご迷惑をおかけしております。
当面機能復活の見込みがないため、臨時休業日の欄に設定できるよう、2017年の祝日を一覧にいたしました。
2017-01-01
2017-01-02
2017-01-09
2017-02-11
2017-03-20
2017-04-29
2017-05-03
2017-05-04
2017-05-05
2017-07-17
2017-08-11
2017-09-18
2017-09-23
2017-10-09
2017-11-03
2017-11-23
2017-12-23
上記情報をBiz Calendarの臨時休業日の欄にご入力いただければ、祝日への対応が可能です。
お客様の一助になれば幸いです。
サンプルデザイン4・5・6の各ページTOPにあるページへのリンクを配置したタブにマウスを乗せた時、表示されるプルダウンリストの動きを変更いたしました。(下図参照)
プルダウンがアニメーションして表示されるようになり、プルダウンに矢印が付きました。
これにより各項目の選択が分りやすくなったかと思います。
サンプルデザイン4・5・6ご利用中の方は、是非一度ご確認くださいませ。
Biz Calendarをご利用中のお客様には「祝日を定休日にする」が利用できず、ご迷惑をおかけしております。
当面機能復活の見込みがないため、臨時休業日の欄に設定できるよう、2016年の祝日を一覧にいたしました。
2016-01-01
2016-01-11
2016-02-11
2016-03-20
2016-03-21
2016-04-29
2016-05-03
2016-05-04
2016-05-05
2016-07-18
2016-09-19
2016-09-22
2016-10-10
2016-11-03
2016-11-23
2016-12-23
上記情報をBiz Calendarの臨時休業日の欄にご入力いただければ、祝日への対応が可能です。
お客様の一助になれば幸いです。
本日(2015/11/24)よりブログシステム操作マニュアルのURLが変更となりました。
新しいURLは
です。
何卒ご確認くださいませ。
(このページを普通にご覧いただけているのであれば、問題はございません。)
 約数か月間悩んでいたfacebookとブログシステムの連動。
約数か月間悩んでいたfacebookとブログシステムの連動。
一番のネックは記事にてfacebook等での表示用に設定した画像をfacebookが正しく取得してくれないという点でした。
これの解消方法がわかったので以下にご紹介いたします。
【操作手順】
①facebookにログイン。
②表示画像を変更したい記事の時間の部分をクリック。
③ページが切り替わるので、表示された記事の右上にある “^“をクリックし、開いた小窓の中にある”シェアした添付ファイルを更新”をクリック。
④確認画面が表示されるので、意図した画像が表示されていれば”保存する”ボタンを押せば完了。
記事を公開する度にこの作業を行うのは大変面倒ですが、現状はfacebookの仕様によりこの作業は必要なようです。
何卒ご確認くださいませ。
現在、多くのお客様がご利用中のoutlook2010にてメール受信する方法を説明したページをメール設定操作マニュアルに追加いたしました。
下記リンクにてご確認くださいませ。
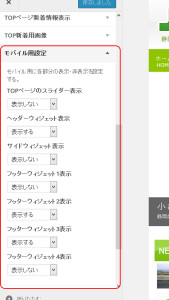
デザイン4・5・6にてモバイル用の機能追加を行いました。
スマートフォンなどでTOPページの表示速度が遅い一因として、スライダーの表示がありました。
これを改善するために、スマートフォンでの表示の際、スライダーを表示するか否かを設定できる項目を「外観>カスタマイズ」の中に作成いたしました。
以下の画像を参照ください。
 ここではスライダーの表示・非表示以外にヘッダーウィジェット、サイドウィジェット、フッターウィジェット各種の表示・非表示を設定できます。
ここではスライダーの表示・非表示以外にヘッダーウィジェット、サイドウィジェット、フッターウィジェット各種の表示・非表示を設定できます。
スマートフォンでの表示速度にお悩みのお客様は、是非この機能をお試しくださいませ。
※ご注意
キャッシュ機能を利用しているサイトでは、上記の機能は動作いたしません。あらかじめご了承ください。