画像の追加・編集
メディアを追加・編集する
◆写真やイラストなどの画像を表示させる
動画で解説
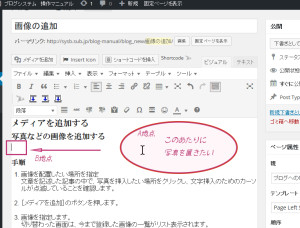
手順1 画像の挿入場所を指定
- 画像を配置したい場所を指定
文章を記述した記事の中で、画像を挿入したい場所をクリックし、文字挿入のためのカーソルが点滅していることを確認します。
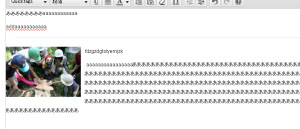
図A-1の例では、
配置したい場所がA地点です。
クリックすると、B地点でカーソルが点滅します。
あくまでも、2行目の文字と3行目の文字の間に画像が配置できればOKなので、構わずに手順2に進みます。
※カーソルがB地点に飛んでしまうのは、直前の文字の並びが左寄せで指定されている場合です。
仮に中央揃え指定になっていればカーソルの位置は、A地点とB地点の中間(ページ中央)で点滅します。
又、右寄せになっていればページ最右端(A地点より右)で点滅となります。
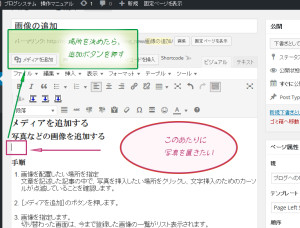
手順2 メディアライブラリの参照
- [メディアを挿入]のボタンを押します。
- 記事入力覧の左上側に常に表示されている
緑枠で表示した場所にある「メディアを挿入」ボタンを押します。
画像は文字の中の大きな一文字として取り扱われるため、カーソルが点滅した位置に画像左端を割り込ませる(挿入する)といったイメージでお取扱いください。
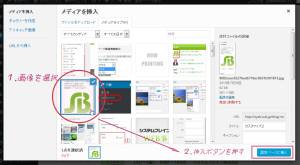
手順3 メディアを挿入
- メディアライブラリで一覧から画像を選択します。
- 切り替わった画面では、今まで登録した画像が一覧できます。
もしも、ライブラリの中にある画像以外のものを新規で追加したい場合は手順3-B に進みます。
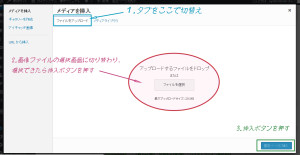
手順3-B メディアライブラリに画像を追加する
- メディアライブラリに未登録の画像は、新たにアップロードします。
①「ファイルをアップロード」のタブを選択。デジカメ写真やイラストファイルなど、ご利用になりたいデータをご用意ください。
このブログでは、画像をキレイに確実に表示させるために、メディアライブラリに画像をアップロードして、ブログのサーバに保管した画像を記事に表示させます。 ネット上にある画像をURLを使ってリンク指定する方法もありますが、その場合、予期しないリンク切れや、不適切な表示サイズなどで、ブログが快適に閲覧できなくなる可能性があるため、メディアライブラリに保存したものを利用するようにすると余計なトラブルを回避できます。
②「ファイルを選択」ボタンを押す
ファイルの保管場所を指定するウィンドゥに切り替わります。用意したファイルを選択したら「開く」ボタンを押します。
③「固定ページに挿入」ボタンを押す
メディアライブラリの一覧に画面が戻るので、画像が選択されているのを確認してから「挿入」します。
- ファイルをドロップする方法
3-B①で「ファイルをアップロード」のタブを選択したら、「アップロードするファイルをドロップ」と表示されたウィンドウ枠内に、画像ファイルをマウスでドラッグする事で同様の指定ができます。

手順4 挿入した画像の調整 (サイズの拡大縮小/配置)
- 画像をクリックし、選択状態になると、画像の四方に小さく白い正方形型のハンドルが現れます。
図例では青い枠の部分で右下のハンドルを囲んであります。残り3つのハンドルでも同様のリサイズができます。 - 画像のリサイズ(拡大・縮小)は、
四方のハンドルをマウスでドラッグして任意のサイズに変更します。
縦横比は、維持されたままでリサイズできます。 - 選択と同時に画像配置用の簡易ツールが、吹き出しで現れるので、ワンクリックで配置指定します。
- 図例では、左寄せ文字のカーソルの位置に画像を挿入しました。(画像は「配置なし」)
そのため、画像は左側に寄った場所に表示され、画像の左右どちらにも文字が回り込みしていません。画像を配置した左右両側又はどちらかに余白に文字を配置する事を「回り込み」と呼んでいます。
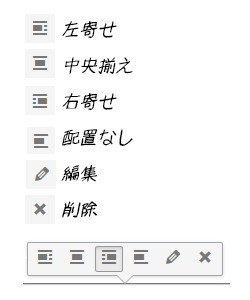
手順5 画像配置
アイコンの画像と同様のレイアウトで、画像と文字の配置をします。
「左寄せ」
画像は、ページの左端に寄り、
文字は、画像の外周を左寄りに改行しながら下に流れて表示されます。
「中央揃え」
画像は、ページの中央に揃えられます。
この時の文字は、画像の左右両脇に配置されず、空白になります。画像のある次の行から文字が表示されます。
「右寄せ」
画像は、ページの右端に寄せ、
文字は、左寄せで配置され、右に伸びた文章が、画像に重なる手前で自動的に改行されます。
(このマニュアルページの画像は、この配置を使っています。)
※手順1の段階で、表示したかったA地点に画像を移動するには、この「右寄せ」を使います。
「配置なし」
画像の水平方向に文字を配置しない。
文字は、画像が配置されている次の行からに表示されます。
「編集(鉛筆マーク)」
更に細かい設定のできる別画面が開きます。こちらの解説は、別途解説いたします。
「削除(×)」
選択された画像は削除され、編集中のページから表示されなくなります。
ただし、メディアライブラリで元のデータは保管されているので、ここで一度削除してしまっても、再び「メディアの追加」をすることで、同じ画像を何度でも再利用できます。

手順6 画像と文字の回り込みの解除
画像と文章の水平配置が、思うようにできない時は、配置のクリア指定が必要です。
画像の設定で「配置」が左・右であれば、その余白に画像を避けた文字が回りこむように設定されます。
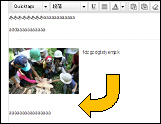
図では、写真が左寄せで設定されているため、文字は、写真の右側に配置されます。
画像のすぐ右側から始まった文字は、適当な場所(通常は右端)で折り返し、画像を避けて文が続く限り並びます。
左に画像がなくなった行からは、再び左端から文字が並び続きます。
もし、右図のように、ある場所で文字を左から配置しなおしたい時には、画像が切れる場所まで改行を沢山入れて、カーソルが最も左の位置に移動した時に文字入力を再開する方法もありますが、それでは、文章の変更を行ったときに、文字数などの関係で、それ以降のレイアウトが崩れてしまうかもしれません。
こういった時に、画像に設定した「配置」解除ができれば、後の文章が画像の配置設定に影響される事もなく、自由に配置ができるようになります。
![]() [ツール]-[配置のクリア]で説明したツールボタンを使います。
[ツール]-[配置のクリア]で説明したツールボタンを使います。
回り込みを断ち切りたい場所にカーソルを置き、[Clear left]のボタンを押します。
右図の黄色矢印で指示したように、(左にある画像に沿って左への)文字の偏りがクリアされ、画像の影響がない場所、つまり画像のすぐ下の位置で、再び文字が左から配置されます。
一方、記事作成の画面では、[Clear left]を指定した場所に「仕切り」用のガイド線が入ります。
この仕切りは、プレビューでは非表示です。
ドラックして移動が可能なので、全体のバランスを確認しながら、調節してもよいでしょう。
サンプル画面では、Clear right(右寄せの解除) とClear both(左右両方の同時解除)を長い文章の途中に挿入した時の様子です。
◆写真やイラストなどの画像の編集
画像追加 手順5の途中で解説した画像の「編集」ツールを使ってみましょう。
![]()
編集したい画像をクリックすると手順5で解説した吹き出し型のツールが表示されます。
編集ツール(鉛筆アイコン)で編集画面を呼び出します。
- キャプション
ここで入力したコメントが画像の下に表示されます。
手順8のサンプルはキャプションにテキストを設定し、スタイル指定に基づいて縁取りと文字が表示されています。 - 代替テキスト
画像が表示されなかった場合、代わりに表示されるテキスト文章です。
設定を表示
- 配置(手順5 と同様)
画像が配置された行の範疇で、水平位置を指定できます。
[右、または左]に指定すると、画像が指定した場所に配置されます。
画像に対して文字の回り込みが起こります。例えば画像に[左]を設定すれば、その右横から文字が始まります。
[右]であれば、文字は左から始まり、画像部分に来たら折り返すします。
[中央]ならセンター揃えになり、その行内左右余白には文字が並びません。
「なし」と設定すると、画像は左寄りになり、文字は水平方向で画像と横並びすることなく、画像の次の行から文字が表示されます。 - サイズ
表示画像のサイズがプルダウンメニューから選べます。
[サムネイル(150×150*)] 正方形の小さいサイズ
[中]長辺の長さが300px*に統一されます。(このページでは横長画像は、すべて300pxになるように設定してあります。)
[大]長辺の長さが1024px*に統一されます。
[フルサイズ]元画像のそのままのサイズ。
[カスタム]これを選択すると、縦横サイズを数値で手入力できます。
※画像の[サムネイル]・[中]・[大]などの数値サイズはピクセル単位で指定でき、ブログの初期設定で予め決定した大きさがプルダウンメニューに登録されます。
これを選択する事で、画像毎に違うサイズの元画像を一つ一つリサイズする手間が省けます。
また数値で指定できるので、ブログ全体でのサイズを統一することができます。 - リンク先
通常は[メディアファイル]を選択。
※画像をクリックした時に、別窓で元サイズの画像が開きます。
[添付ファイルのページ]画像1枚に別ページを追加の場合のURLを記入します
[カスタムURL]画像に別ページへのリンク先を設定します。
[なし]画像にリンク機能は付けない。
上級者向け設定
- 画像タイトル属性
- 画像 CSS クラス
リンクを新ウィンドウまたはタブで開く
- リンク rel
- リンク CSS クラス
これらは、スタイルシートなどで、一括操作などを行うために設定できる項目です。
必要に応じてご利用いただけます。
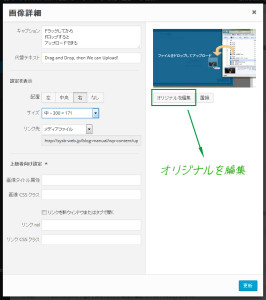
メディアライブラリ オリジナル画像を編集する
大きすぎる画像、上下反転したデジカメ画像などをアップロードしてしまった時は、メディアライブラリにある元画像を編集し、メディアライブラリに新たに保存します。
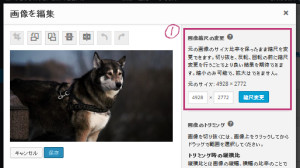
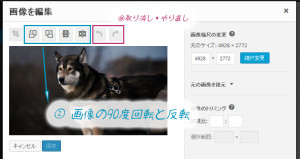
①大きすぎる画像を縦横比を維持したまま縮小できます。
②画像の上下・左右の反転。90度ごとの反転ができます。
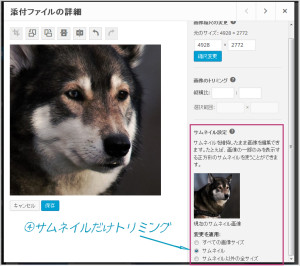
③画像の一部分を切り抜く(トリミング)ことができます。
④サムネイル 正方形で画像の一部を切り取って使う事ができます。
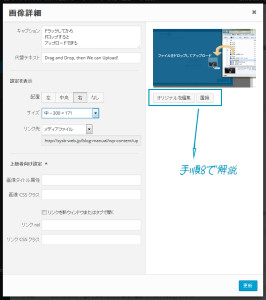
![]() ★編集したい画像の上でクリックし、「画像詳細」設定画面右側に表示される
★編集したい画像の上でクリックし、「画像詳細」設定画面右側に表示される
「オリジナルを編集」ボタンをクリックします。
「置換」は、画像を別のファイルに置き換える時に使います。
メディアライブラリが表示され、ファイルを選択して、置換えが完了します。

①画像の縮小
元の画像のサイズ比率を保ったまま縮尺を変更できます。
(右のサンプルは、?マークを開いた状態)
切り抜き、反転、回転の前に縮尺変更を行うことでより良い結果を期待できます。縮小のみ可能で、拡大はできません。
(サンプルの写真のサイズは:「 4928 × 2772」で、非常に大きいものをそのまま使っています。ポップアップして画像をスクロールしないと、何の画像かわかりません。画面での閲覧がメインのブログでは、あまり大きいサイズは必要ありません)
高解像度の写真は、美しく表示できますが、画像を効率よく加工したい場合は、適当なサイズに縮小します。
元のサイズが数値で表示されているので、それを適切なより小さい数値記入をして、サイズに縮小します。
PCで表示するときは横のサイズを一般的なモニタサイズの1000前後に縮小すると、取扱いがしやすく、さらにブログで表示するには、600前後くらいにしておくと、見やすいブログになるでしょう。逆に、小さいサイズの写真を引き伸ばすと、画質が荒れて見にくくなるため、拡大できないように設定されています。
仮に、横のサイズを「600」を入力すると、自動的に縦横比を維持した縦サイズ「338」が自動的に計算されます。縦横比が自動で固定されるので、縦や横に変に間延びした写真になる心配はありません。
「縮尺変更」ボタンで、元画像より小さいサイズの画像として、保存します。
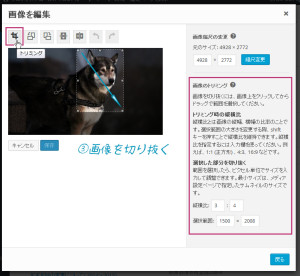
③トリミング
(右のサンプル赤枠内「画像のトリミング」?のヒントを表示した状態)
[1] 用意した画像の上で切り抜きたい部分を範囲選択します。マウスを青い矢印の様に斜めにドラッグすると、始点から終点を囲む、範囲選択ができます。
[2]選択範囲が点線で囲まれ、8方向の「□」ハンドルが表示されるので、この部分をマウスで調整しながら、適切な選択範囲を決定します。 [3]ある程度の範囲をおおまかにマウスで選択すると、右赤枠部分の下に、選択範囲が数値(ピクセル単位)で表示されます。この数値枠に入力することで、正確な大きさを指定することができます。 [4]縦横比の枠内に整数の数値を入力することで、正確な縦横比に調整した画像の切り取りができます。例えば右図サンプルでは、横長に用意した全身写真から、履歴書用縦長の「4」対「3」サイズで顔写真を切り抜きたい場合を想定して範囲選択しています。
範囲が定まったら、左上赤枠の「トリミングツール」をクリックすれば、切り抜きが完了します。
④サムネイル用の画像編集
サムネイルは、自動的に150ピクセル(設定メニューで変更可)の正方形で作成された画像ファイルです。
そのため、重要な部分が切り取られてしまったり、小さすぎて何が写っているかわからないような写真になってしまうこともよくあります。