
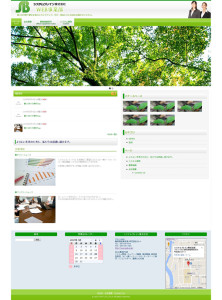
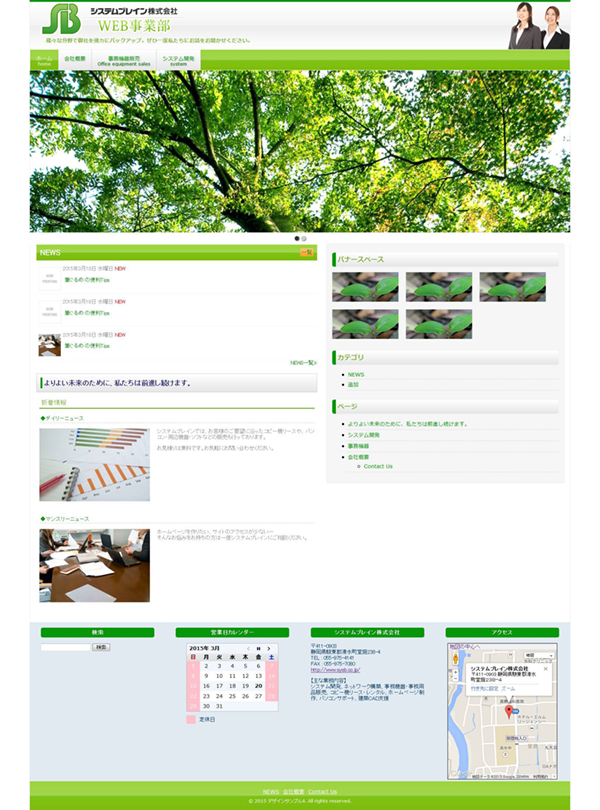
サンプルデザイン4を公開しました。
ようやく3万円プラン用サンプルデザイン4が形になりました。
今回作成の際に意識したのは以下の2点です。
- スムーズなレスポンシブ対応。
- お客様が操作できる箇所をできるだけ増やす。
スムーズなレスポンシブ対応
レスポンシブ対応については、ブラウザ窓の幅に合わせてページが可変することと、画面幅が小さくなっていくと自動的にレイアウトが切り替わることを重要視しています。
スマートフォンサイズになった瞬間から文字サイズが少し小さくなり、1画面での表示文字数を増やしている点なども、今回新たに追加した項目の一つです。
お客様が操作できる箇所をできるだけ増やす
お客様が操作できる箇所を増やした部分としまして大きく以下の4点があります。
- レイアウトの変更。
(サイドバーの位置を右・左・下の3パターンから選択可能) - ページ内のカラー変更をお客様ご自身でできる。
(20か所以上変更可能。ナビゲーション部分ではグラデーション設定も可能) - 非公開ページを作り、その内容をサイドバーやフッター、ページ本文の中に表示できる。
(この機能で”サイドバーへの画像追加”が飛躍的に楽になります。) - 新着情報等の一覧をお客様ご自身でページ上の好きな個所に追加できる。
(カテゴリを指定したコードを差し込むだけでページ上の好きな場所に一覧が表示できる)
いままでのお客様からのご意見やご要望を加味して制作した自信作、サンプルデザイン4。
是非一度ご覧くださいませ。