左サイドバー
管理ページの6つのメニュー
すでに、記事の作成でお使いいただき、既知の部分が多いかもしれません。
ページ左列にあるメニューに表示された、メニューを順番に解説します
1.メディア
[メディア]を選択すると
- ライブラリ
- 新規追加
2つのサブメニューが表示されます。
画像・動画や音声・添付書類など、テキスト以外の様々なデータファイルを管理します。
ここでは、画像の取り扱いを中心に解説します。
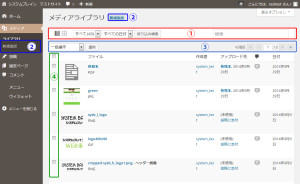
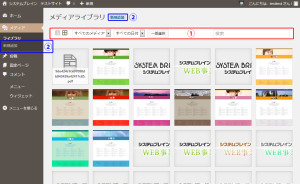
メディアライブラリ
※画像の編集方法はこちら
今まで作成してきたメディアファイルがライブラリとして登録され、一覧管理ができます。
①ツールバー
一番左のアイコンを選択したリスト状表示が左図。隣の田の字アイコンを選択すると、右図のような大きな画像の表示になります。
メディアの種類ごとに一覧の絞り込みができます。
メディアファイルをアップロードした月毎に分類されているので、月別絞り込みができます。
一括選択で全てのファイルを選べます。
検索で、キーワードやファイル名、日付など手がかりになりそうなものを入力してファイルを絞り込みします。
②新規追加
この画面では2か所から新規登録ができます。
記事作成中であれば[メディアの追加]ボタンで追加可能です。
記事作成中の設定詳細は、こちらを参照
③ツールバー2段目
絞り込んだメディアファイルを一括で操作します。ここでは一括削除が可能です。
ファイル数が多い場合は、ページインデックスを使ってページ移動します。
④個別選択
複数のファイルをチェックして、③の[完全に削除する]を使います。
メディアリストは、サムネイル・ファイル情報・作成者・アップロード先・コメント・日付の項目でDB化されています。
項目をクリックすることで、ソートできます。
各リストのファイル項目をポイントすると[編集][完全に削除する][表示]が選択できます。
メディアの編集
 [メディアライブラリ]で個別に選択したファイルは、[編集]を選択すると、更に詳細設定ができます。
[メディアライブラリ]で個別に選択したファイルは、[編集]を選択すると、更に詳細設定ができます。
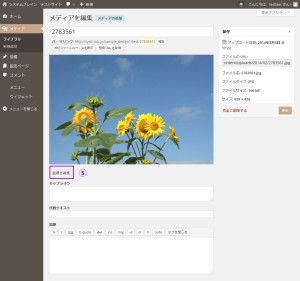
左図では、1つのメディアファイル(画像)を選択して、[メディアの編集]画面を開いたものです。
[タイトル]通常の記事のように、タイトルを変更します。
タイトルの解説は、こちらを参照
[パーマリンク]通常の記事と同様に、パーマリンクを編集します
パーマリンクの解説は、こちらを参照
[添付ファイルのページを表示]画像1枚につき、付随データを同時に表示し、1ページを自動作成します。
[短縮URLを取得]クリックすると、短縮URLが発行されます。画像にリンクを作りたい場合は、このURLをコピー利用するとよいでしょう。
⑤[画像を編集] 別ウィンドウでさらに編集が可能です。
[キャプション]画像に、タイトルや簡易な解説のようなテキストを画像の下などに表示します。
[代替テキスト]ブラウザは、なんらかの理由で画像が表示できない場合や、文字読み上げ音声ソフトなどをつかった場合などに画像をテキストで置き換えます。その時に使われるテキストです。
[説明]添付ファイルのページを表示した時などに、この説明を見ることができます。
1画像に対して、多めの文章を自由に追加し画像メインの1記事としてページ作成することも可能です。
[保存]記事の編集同様に、右サイドに表示され[更新]ボタンで編集後の状態を保存します。
画像の編集
画像編集専用の編集画面が開きます。
 ⑤画像を編集:[メディア]-[ライブラリ]-[メディアの編集]-[画像を編集]
⑤画像を編集:[メディア]-[ライブラリ]-[メディアの編集]-[画像を編集]
[タイトル][パーマリンク][添付ファイルのページを表示][短縮URLを取得]は前述の[メディアを編集]と同じもので保存されます
⑥画像編集ツール
[トリミング]画像を切り抜きします。画像の上をマウスで矩形に選択し、8か所のハンドル(小さな正方形)で調整し、クリックして切り抜き完了です。
[回転 左90度]画像を回転します
[回転 右90度]画像を回転します
[反転 水平軸]画像を反転します
[反転 垂直軸]画像を反転します
[取り消し]1動作を取り消します
[やり直し]1動作をやり直します
ツールを使った編集を、[キャンセル]又は[保存]します。
■画像縮尺の変更
画像のサイズを指定の数値で縮小します。縦横比はそのままです。
■画像のトリミング
画像を切り抜きします。画像の上をマウスで矩形に選択し、8か所のハンドル(小さな正方形)で適当な調整をしてから、数値で正確な調節が可能です。縦横比・選択範囲を数値入力することで範囲を定め、その後[トリミング]ツールボタンで切り抜きします。
■サムネイル設定
画像を新規追加する時、標準的には追加したオリジナルの大きさの画像の他に、大・中サイズの画像と、小さな正方形の画像をシステムが独自に自動保存しています(システム環境によります)。
[現在のサムネイル画像]正方形で表示されている小さな画像が「サムネイル」です。
長方形の画像からの自動保存が適当でない場合などは、別途設定保存してみるとよいでしょう。
縮小やトリミングして、編集が完了した画像を下記3択より、保存方法の指定をします。
[すべての画像サイズ]編集後の画像を全てのサイズで変更して保存する
[サムネイル]編集後の画像は、サムネイルだけ変更保存する。記事内で使う画像などは、未編集の状態にしておきたい。
[サムネイル以外の全サイズ]は、サムネイルは編集前のものを使い、記事内で使うサイズの画像を変更後のものにする。
メディアの新規追加
 記事作成前であれば、掲載したい画像を、このメニューから事前に登録して、[メディアライブラリ]として保存して、作成時にはライブラリから呼び出します。
記事作成前であれば、掲載したい画像を、このメニューから事前に登録して、[メディアライブラリ]として保存して、作成時にはライブラリから呼び出します。
記事の作成途中で、メディアファイルを新規挿入するには、記事内で表示される[メディアを追加]ボタンを使います。
記事作成中の詳しい方法はこちら
☆メディアのアップロードの2通りの方法
【1】[ファイルを選択]ボタンをクリックしてPC上のメディアファイルの場所を指定してアップロード
【2】[アップロードするファイルをドロップ]と表示されている点線で囲まれた場所に、PCに保存しておいたメディアファイルのアイコンをドロップ(マウスボタンを押しながらアイコンを移動させ、ボタンを離す)することで、アップロードできます。(この方法だと、複数画像を一度にアップロード可能。)
アップロードが完了したファイルは、画面下方にサムネイルとファイル名でリストアップされ、アップロード中は、進捗バーが表示され、保存が完了すると[編集]リンクに変わり、ライブラリで説明したファイル編集が可能です。
2.投稿-一覧
[投稿]を選択すると
- 投稿一覧
- 新規追加
- カテゴリー
- タブ
4つのサブメニューが表示されます。
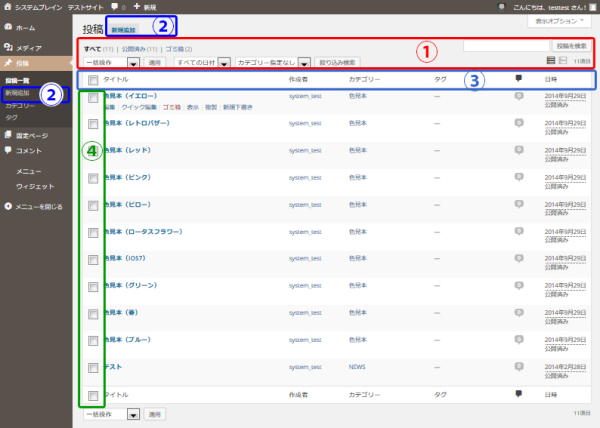
投稿一覧
今まで作成した投稿記事が、一覧表示されます。
①ツールバー
公開状態ごとに一覧の絞り込みができます。
[投稿を検索]で、キーワードやファイル名、日付など手がかりになりそうなものを入力してファイルを絞り込みします。
投稿記事のファイルをアップロードした月毎で絞り込みができます。
投稿記事のファイルを設定済みのカテゴリー別で絞り込みができます。
[一括操作]メニューのプルダウンから、選択した(絞り込んだ)記事に対して[編集]又は[ゴミ箱へ移動]が設定できます。
②新規追加
この画面では2か所から新規登録ができます。
ブログへの新規投稿の設定詳細は、こちらを参照
③タイトル行
投稿一覧リストは、タイトル・作成者・カテゴリー・タグ・コメント・日時の項目でDB化されています。
各項目をポイントした時に、▼マークが出るものは、ソート可能です。
リスト表示された各ファイルの[タイトル]をポイントすると[編集][クイック編集][ゴミ箱][表示][複製][新規下書き]が表示され、それぞれの機能を選択できます。
④個別選択
タイトル行の最左列のチェックボックスを選択すると、一覧の全ての記事を選択できます。
各ファイルのチェックを選択・非選択を操作して、①の[一括操作]を行います。[編集]又は[ゴミ箱へ移動]が指定できます。
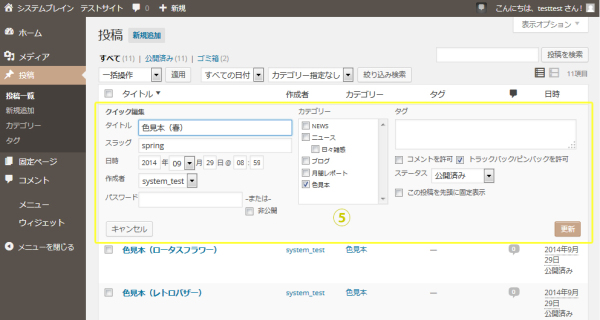
投稿記事のクイック編集
上図では、1つの投稿ファイルを選択して、[クイック編集]画面を開いたものです。
⑤クイック編集
[タイトル]通常の記事のように、タイトルを変更します。
タイトルについて詳細は、こちらを参照
[スラッグ]通常の記事と同様に、パーマリンクを編集します
パーマリンクについて詳細は、こちらを参照
[日時]ファイルの保存日時を変更できます。デフォルトは作成時に自動記録されますが、数値入力で調整できます。
[作成者]作成者のログイン名が自動記録されますが、プルダウンが表示されている場合は、登録ユーザへの変更が可能です。
[パスワード]記事の閲覧にパスワードを求める時は、あらかじめ任意のパスワードを設定しておきます。
[-または- 非公開]記事の閲覧は非公開に設定できます。
[カテゴリー]投稿記事は、カテゴリーごとに、分類が可能です。閲覧者の興味によっては。特定カテゴリーしか読まないかもしれません。そのカテゴリーの見直しが行えます。(記事作成時に設定できます)
[タグ]タグを記入することで、タグ追加が可能です。カテゴリー同様、記事作成時に設定できます。
[コメントを許可][トラックとピンバックを許可]記事に対して、閲覧者からのアクションを受け入れるかどうか、設定します。
[ステータス]公開済・レビュー待ち・下書き の変更ができます
[この投稿を先頭に固定表示]特定の記事を一つだけ先頭に固定表示が可能です。ブログからのお知らせなど、最初に必ず読んでほしい内容の時に選択します。各項目の編集が完了したら[更新]します。
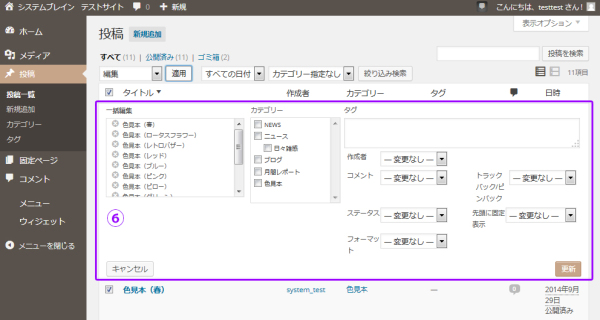
投稿リストの一括編集
①や④などのツールで、投稿記事を複数選び、[一括操作]プルダウンの[編集]を選択すると、複数投稿記事専用の一括編集画面が開きます。
⑥投稿ファイルの一括編集
リスト選択したファイルのタイトルが並んでいます。編集対象から外したいものは、左端[×]をクリックします。
[カテゴリー][タグ][作成者][コメント][ステータス][フォーマット][トラックとピンバック][先頭に固定表示]
前述した「クイック編集」で行った変更が、同様の方法で複数ファイル一括で変更可能です。
編集を完了したら、[キャンセル]又は[更新]します。
3.固定ページ-一覧
[固定ページ]を選択すると
- 固定ページ一覧
- 新規追加
2つのサブメニューが表示されます。
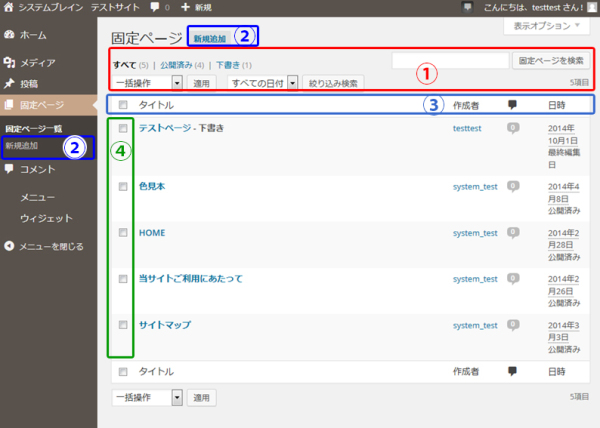
固定ページ一覧
今まで作成した固定ページが、一覧で表示されます。
①ツールバー
公開状態ごとにページの絞り込みができます。
[固定ページを検索]で、キーワードやページ名、日付など手がかりになりそうなものを入力してページを絞り込みします。
固定ページを作成した月毎で[絞り込み検索]ができます。
[一括操作]メニューのプルダウンから、選択した(絞り込んだ)ページに対して[編集]又は[ゴミ箱へ移動]が設定できます。
②新規追加
この画面では2か所から新規登録ができます。
ブログへの新規投稿の設定詳細は、こちらを参照
③タイトル行
固定ページ一覧リストは、タイトル・作成者・コメント・日時の項目でDB化されています。
各項目をポイントした時に、▼マークが出るものは、ソート可能です。
リスト表示された各ファイルの[タイトル]をポイントすると[編集][クイック編集][ゴミ箱][プレビュー][複製][新規下書き]が表示され、それぞれの機能を選択できます。
④個別選択
タイトル行の最左列のチェックボックスを選択すると、一覧の全ての記事を選択できます。
各ページ行の最左列チェックを選択・非選択を操作して、①の[一括操作]を行います。[編集]又は[ゴミ箱へ移動]が指定できます。
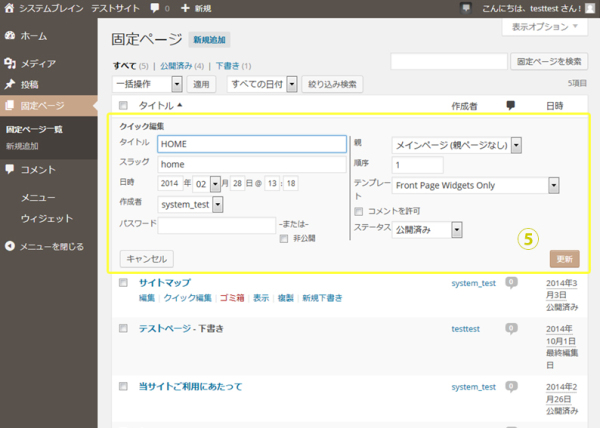
固定ページのクイック編集
固定ページも、投稿記事と同様の操作で、クイック編集ができます。
 上図では、1つの固定ページを選択して、[クイック編集]画面を開いたものです。
上図では、1つの固定ページを選択して、[クイック編集]画面を開いたものです。
⑤クイック編集
[タイトル]通常のページのように、タイトルを変更します。
設定詳細は、こちらを参照
[スラッグ]通常のページと同様に、パーマリンクを編集します
設定詳細は、こちらを参照
[日時]ページの保存日時を変更できます。デフォルトは作成時に自動記録されますが、数値入力で調整できます。
[作成者]作成者のログイン名が自動記録されますが、プルダウンが表示されている場合は、登録ユーザへの変更が可能です。
[パスワード]ページの閲覧にパスワードを求める時は、あらかじめ任意のパスワードを設定しておきます。
[-または- 非公開]記事の閲覧は非公開に設定できます。
[親]作成ページの中から、親にあたる記事を選択します。
[順序]親を選択すると、同じ子の立場のページが複数できる事になります。兄弟の順番を、上から数値で指定します。
[テンプレート]固定ページには、レイアウトのテンプレートが複数用意されていることがあります。最適なレイアウトを設定します。
[コメントを許可]記事に対して、閲覧者からのアクションを受け入れるかどうか、設定します。
[ステータス]公開済・レビュー待ち・下書き の変更ができます
各項目の編集が完了したら[更新]します。
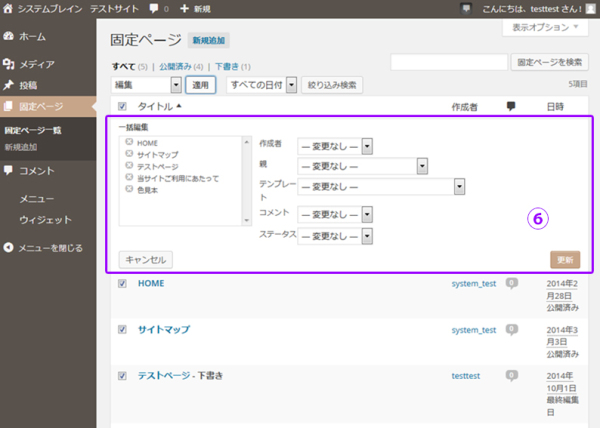
固定ページの複数一括編集
①や④などのツールで、固定ページを複数選び、[一括操作]プルダウンの[編集]を選択すると、複数ページ専用の一括編集画面が開きます。
リスト選択したページのタイトルが並んでいます。編集対象から外したいものは、左端[×]をクリックします。
[作成者][親][テンプレート][コメント][ステータス]など、前述した「クイック編集」で行った変更の
同様の方法で複数ページを一括で変更します。
編集を完了したら、[キャンセル]又は[更新]します。
4.コメント
コメントメニュー
ページ左列にあるメニューに表示された、「コメント」で、コメントの管理をします。
固定ページの下にある[コメント]を選択します。
コメントの取り扱い
読者からのコメントを受け取ると、こちらで一覧・管理ができます。
各投稿記事の[コメントへの投稿を許可する]にチェックすると、作成した記事の下にコメント受付欄が表示され、読者が自由にコメントできるようになります。
※固定ページで[コメントを許可]してある場合も同様です。
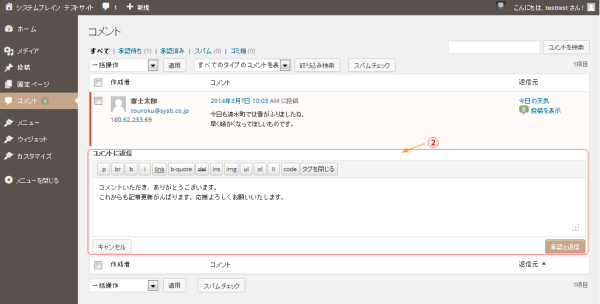
送信されたコメントは、上図のようにコメントの順番にリスト表示されます。
①コメントの操作
[承認する]サイトにコメントが表示され、閲覧者全員に公開されます。
[返信]コメントについての返信が書けるようになります。
[編集]全体の修正が可能です
[スパム]として分類できます
[ゴミ箱]コメントを削除します
☆受け取ったコメントに対し[返信]をクリックすると下図のように返信欄が追加されます。
②コメントに返信
記事の作成画面と同様の操作で、返信入力をします。
右下に[承認と返信]のボタンで、閲覧者のコメントとそれに対する返信が同時に、一般公開されます。
5.メニュー
メニューの設定
管理ページ左列メニューに並ぶ、「メニュー」で、サイト内の「メニュー」を設定します。
コメントの下にある[メニュー]を選択します。
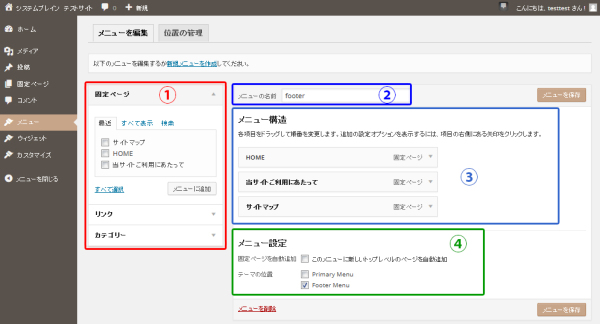
メニューを編集
固定ページを複数作成すると、サイトの入口ページから、各ページへ誘導するためのメニューが必要になります。
ここでは、そのメニューを設定します。
①メニュー項目
メニューに反映させる固定ページ(*)を選定します。 (固定ページに限らず、リンク・カテゴリーも登録できます。)
固定ページ:作成した全ページがリストされています。(最近のページしか表示されていない場合は[全て表示]をクリック)チェックすると、右側③のメニュー構造を設定する場所に個別メニューとして登録されます。
リンク:特定のリンク先をメニュー項目に追加できます。[リンク先URL]と[メニュー項目]を記入します。
カテゴリー:複数の投稿記事をカテゴリーごとに一覧が作成されますので、そのリストページをメニュー項目として追加できます。
②メニュー名
①で登録したメニュー項目は、サイト構造によりますが、複数作成できます。そのため名称を付けてそれぞれを管理します。
例えば、メインのメニュー・サイドメニュー・フッタメニューなどが作成できます。この例ではフッタに表示させる用途で「footer」と名前を作成しました。
③メニュー構造
登録したメニュー項目を、順番や親子関係で、感覚的に配置します。並べたとおりのメニューを設置します。
④メニュー設定
作成したメニューの個別設定です。設定箇所・設定条件は、サイトの環境によります。
①~④の設定が完了したら、[メニューを保存]を押します。
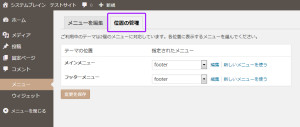
位置の管理
 メニューを保存した後、作成したメニューをどの位置に配置するかを[位置の管理]タブで設定します。
メニューを保存した後、作成したメニューをどの位置に配置するかを[位置の管理]タブで設定します。
配置できる場所がテーマ(ご利用環境)によって定まっています。
この例の場合は、メインとフッタの2か所で2通りのメニューを配置できます。
プルダウンにある保存したメニューから選択します。
編集:上の設定に戻ります。
新しいメニューを使う:上の画面に戻り「メニュー名」から新設定をします。
6.ウィジェット
ウィジェットの設定
管理ページ左列メニューに並ぶ、「ウィジェット」で、サイト内の各「ウィジェット」の詳細設定をします。
ウィジェットとは、サイト内の各ページに、いろいろな機能のコンテンツを配置させるための部品のことです。
メニューの下にある[ウィジェット]を選択します。
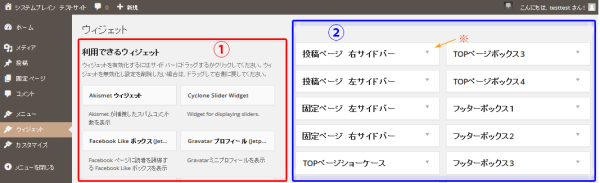
ウィジェットの有効化
利用できるウィジェットは、図の①(左寄りの)場所に、リストアップされています。ご利用の環境により、種類や数に差があります。
(この例では、ウィジェットの種類が多いため、画面横幅を大きく広げたため、2列で表示されています。)
画面の説明どおり、利用可能なものが左枠①の中に羅列されていますので、実際に利用したい場合は、必要な機能のウィジェットを左枠の中から選び(ポイント)、右側に用意された場所②まで移動(ドラッグ)し、枠内で固定(ドロップ)させることで有効化(利用できるように)指定します。
②有効化したウィジェットの設定
右側枠内に移動した各ウィジェットは、右横に小さな下向き三角アイコン(※印)が、それぞれに用意されています。
各ウィジェットを実際に動作させるために必要な詳細設定項目が表示されるので、選択・入力などの操作で追加設定を行います。
サンプル画面の例では、[投稿ページの右サイドバー]にウィジェットを表示します。例えば「画像の投稿」や「テキスト」などのウィジェットをこの中に置くことで、右サイドバーに季節商品の写真、その下にキャンペーン情報を書く、などの表示ができるようになります。(具体的に何をどのように設定できるかは、サイトの環境によります。)
③ウィジェットの無効化
設定したウィジェットを無効化するには、②の場所から①の場所に戻します。
詳細設定画面で[削除]が用意されている場合もあります。
また、[使用停止中のウィジェット]というエリアに移動させることで、設定した内容が消える事なく、一時的に機能を無効化することができる場合もあります。
ウィジェットの設定例
 ウィジェットには、いろいろな種類があり、使える場所や機能も無限にあります。一方、ご利用のサイト環境では、うまく機能しないこともあり、ここでは、一例としての設定を挙げておきます。
ウィジェットには、いろいろな種類があり、使える場所や機能も無限にあります。一方、ご利用のサイト環境では、うまく機能しないこともあり、ここでは、一例としての設定を挙げておきます。
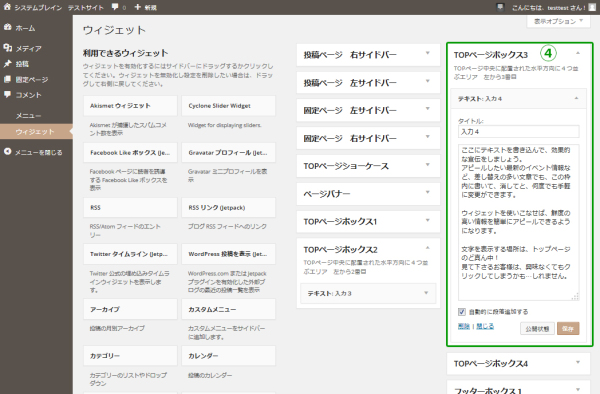
サンプルとして、上図④の緑で囲んだところが、ウィジェットの設定部分です。
④ウィジェットの詳細設定(一例)
[トップページボックス3]という場所に文字を書き込むために[テキスト入力]というウィジェットを設置した状態です。
TOPページの中央に4つ並ぶ枠の3番目の囲み記事として、メッセージを表示させる機能が有効化されました。
文字の中身は、[タイトル]ここでは「入力4」と仮に入れてあります。その下の枠内に、トップページでアピール文を入力します。
[自動的に段落追加する]にチェックを入れたので、書いた内容を改行どおりに段落を自動付加して表示します。
[保存]ボタンで設定完了です。
※ここでは「公開状態」という追加設定が用意されていて、ある条件に合ったら表示する、しないの設定も可能です。
ウィジェットの表示確認
設定が完了したら、どのように表示されているかを、確認のためにブラウズしてみます。
設定したウィジェットは、「トップページの中央」のテキストなので、トップページを開き入力内容を確認します。
詳細設定した内容が正しい場所で、指定どおりに反映されているか確認します。
他ウィジェットや全体デザインなどのバランスを確認しながら、いろいろなウィジェットを試し、有効なものを上手に選択・活用してください。
ウィジェットの表示と非表示
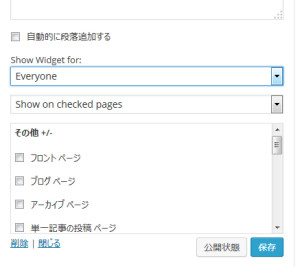
各ウィジェット特有の機能設定は、別ページで説明します。すべてのウィジェットに共通する機能として、設定枠の最下部に「表示と非表示」の項目が追加されました。
ウィジェットは、その働きの内容によっては、表示する・しないを設定したい時があります。例えば、ログインしたユーザだけに「最近のコメント」を表示するなど、条件によって表示する・しない設定ができます。
左に表示した画面は、前述したテキストウィジェットの下部分です。
1.Show Widget for:
このウィジェット自体を誰に表示するのか、を制限します。
デフォルトは Everyone なので、制限せずに表示します。
オプションは2通りで
- Logged-out users
- Logged-in users
つまり、ログインしている人か、そうでないかを、ここで選択します。
2.Hide / Show
次に、制限した人に見せるのか見せないのかを、ここで宣言します。 デフォルトは Show on checked pages なので”見せます”という設定になります。もし最初に制限した人には見せませんと設定したい場合にプルダウンリストの Hide on checked pages (”見せません”)を選択します。
3.どんな状況の時か?
さらに、その条件を追加します。
選択肢は、ブログの環境によって表示される項目が変わります。
項目は、太字で大きく分類され、「その他 +/-」をクリックすると詳細ページがリスト表示・非表示されます。
この事例では、「その他」分類の6項目について、表示・非表示を選択できます。
例えば最初の「フロントページ」にチェックを付けたとすると、
「すべての人にこのウィジェットを表示するのは、トップページだけ」
という制限を追加することになります。
①フロントページ/②ブログページ/③アーカイブページ
④単一記事の投稿ページ/⑤404ページ/⑥検索ページ
また、さらに下方には、作成した分の「固定ページ +/-」項目と設定した分の「カテゴリー +/-」項目リストが追加されていますので、特定のページだけで、このウィジェットを利用したい。又は利用しない。といった条件毎に設定を追加します。
※「⑤404ページ」は、リンクやブックマークなどから呼び出されたページが、削除やファイル名変更などの要因で、表示すべきページが見つけられなかった場合にシステムが自動で表示するページの事です