第9回:画像サイズの調整
あまり大きな画像は使わないように
ホームページで掲載する画像は、あまり大きくない方が良いです。


どうして?
近年ではスマホやタブレットなどのモバイル端末からの閲覧が増えています。
そして、それらの端末は4G等の移動通信システムを利用しているため、接続環境によってはホームページに掲載されている全ての画像を読み切る前に通信が切れてしまい、ページが表示されないなどということもあります。
そのため、ホームページに掲載する画像はできるだけ軽量化しておく必要があります。


そうなんだ~。
じゃあ、今からブログ記事を書こうとしていて、その記事に画像を乗せようかと思っているんだけど、これも軽量化したほうがいいってこと?
はい。その通りです。
ところで、今回ブログ記事に掲載予定の画像のサイズはどのくらいですか?


えっ? 分からないわ…。
どうやって調べたらいいの?
以下にwindows 10での画像サイズの確認方法を記してみますので、その手順に従って確認してみて下さい。
画像サイズの確認方法(windows 10)
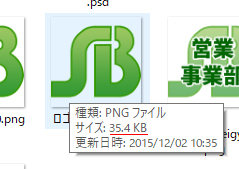
サイズを確認したい画像の上にマウスを持っていき、しばらく放置すると下図のように小さなバルーンが表示され、その中にある”サイズ”という項目に表示されているのが、その画像のサイズになります。

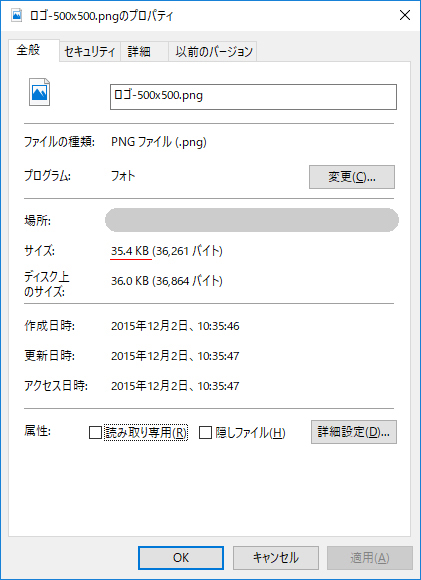
また、上記の方法で確認できない場合、画像を右クリックし、表示された一覧の中から”プロパティ”という項目をクリックします。すると下図のようなウィンドウが表示されるので、その中のサイズという項目に記載されているのがその画像のサイズです。


なるほど、なるほど。 やってみるわね。
え~っと、”2MB”って書いてあるわ。
おっと、その画像はホームページで公開するにはかなり大きいようですね。
それでは画像を少し小さくしましょう。
日頃お使いの画像編集ソフト等はありますか?


えっ? そんなの使ったことないわ。
分かりました。
それでは最も簡単な画像サイズ変更の方法をお教えします。
まずはお手元の商品画像をコピーしておいてください。


なんでコピーするの?
これから行う画像サイズの変更は、一度行うと元に戻せません。
そのため、現在の2Mの画像はコピーとして保存し、その後画像サイズの変更を行います。


分かった、コピーしたわ。
次はどうするの?
それでは、ここからもwindows 10での説明となります。
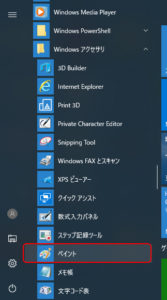
windowsが標準インストールされていれば、”windowsアクセサリ”の中に”ペイント”というソフトが入っています。
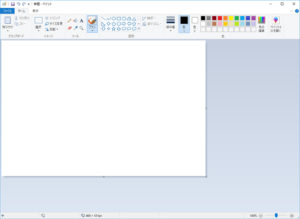
下図を参照しながらこれを起動してください。(赤枠の部分が”ペイント”です。)


あったわ。これをクリックするのね・・・。
あっ、こんな画面が出てきたわ。

それがペイントの起動画面です。
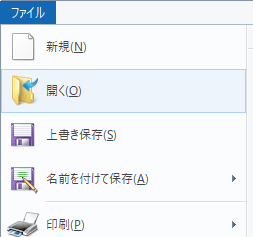
それではその画面の左上にある”ファイル”というところをクリックして下さい。


え~っと、これね。
あっ、こんなものが出てきたわ。

その表示が出ましたら、その中の”開く”というところをクリックして下さい。
そうすると、現在ご使用中のPCの中にあるファイル一覧が表示されるかと思います。


出てきたわ。
これで、さっきコピーした画像を指定して開けばいいのね?
よいしょっと・・・。
開いたわ。
あっ、画面に画像が表示されたわ。
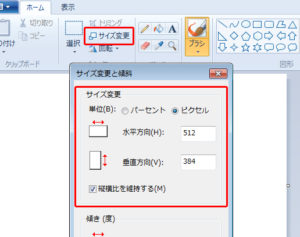
画像が表示されましたらペイントの”サイズ変更”というボタンをクリックして下さい。
すると、サイズ変更をするための小窓が表示されるので、以下のように変更すると良いかと思います。

- 単位の部分を”ピクセル”にする。
- ”縦横比を維持する”にチェックが入っていることを確認する。
- 水平方向・垂直方向のうち、長辺のサイズを800に変更。
- ”OK”ボタンをクリック。
- 変更を確認したら”ファイル > 上書き保存”で変更した画像を保存。


なるほどね。
ここまでくればなんとなくわかるわ。
今回の画像は横幅が高さより大きいから、水平方向を800にすればいいのね?
これでOKを押して、ファイルの保存っと。
出来た!
ファイルのサイズも2MBじゃなくて250KBに変わってるわ。
とりあえずそのぐらいのサイズならよろしいかと思います。
また、おおよそ長辺が800ピクセル以下であれば、ホームページで表示させるには十分な大きさだと思います。
そして、もし800ピクセルよりも小さくて良いのであれば、画像は出来る限り小さくした方がページ表示も早くなるのでおススメです。


分かったわ。
「状況に応じて臨機応変に」ってやつね。
試してみるわ。
※3.3万円プランをご利用の場合
管理画面にて画像サイズを変更できる仕組みがございます。
詳しくはマニュアルサイトをご参照ください。