ウィジェットの配置と各種別設定
ウィジェットを利用するためには、そのウィジェットをどの場所に表示するかを指定します。
配置できる場所は「テンプレート」で予め指定しています。
テンプレート
ホームページは、テンプレート(ひな型)に従って、適切な場所に適切な内容を表示します。このサイトでは、大きく3パート(ヘッダ・フッタ・本文)で構成しています。
このテンプレートに、ウィジェットを配置する事で、簡単に便利で多彩な機能を、閲覧者に提供できるようになります。
テンプレートは、どのようなデザインでこれらのパートをどう表示するかを設定した情報配置のための設計図です。このサイトでは、6種類のテンプレート(トップページ用・投稿ページ用(2種類)・固定ページ用(3種類)を用意しています。
各ウィジェットは、テンプレートの特定のエリアに配置指定をします。
■各ページのテンプレートとパートの配置図
パート領域とその名称
赤枠がヘッダ・青枠がフッタ・黄枠が本文・緑枠がサイドバー。
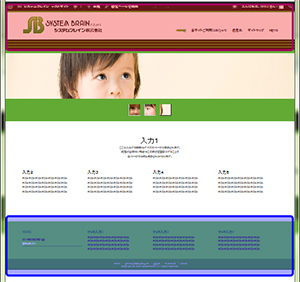
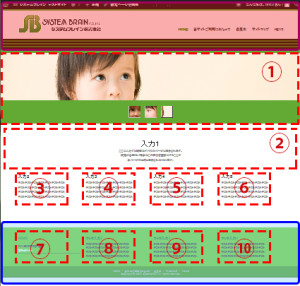
トップページのウィジェット
トップページは、ヘッダ(赤枠内)とフッタ(青枠内)があり、本文のないテンプレートで構成されています。中央の空白の部分にトップページ専用のウィジェットを使って、特別なページを演出します。
赤い点線で囲まれたエリアが、ウィジェット設置可能な場所です。各エリアの詳細は、丸数字を使って説明しています。
①TOPページショーケース
トップページの一番目立つ場所に用意したショーケースです。このケースの中に、スライダーやバナーなど、サイト象徴する印象的なウィジェットを配置します。
②センター見出し
このサイト内の全ページでこの場所(記事内容の上部)に表示されます。TOPページショーケースの補足説明や、社是・キャッチコピー・イベント案内など、常に告知したい重要な内容を配置するための場所です。
③~⑥TOPページボックス
トップページのこの場所だけ表示されます。特別な案内へのリンクやよく開かれるページへのリンクバナーを配置します。
⑦~⑩フッターボックス
このサイト内全ページで同じ場所(ページ下方部分)に表示されます。ページは上から順に閲覧されるので、記事を下までじっくりと読んだ後に、次のページへ誘導したり、会社・このサイトについて、もっと詳しく知ってもらったりするのに必要な情報を配置します。目立つ必要はないけれど、どのページを見ても常にアクセスできるといった場所特性を活かすウィジェットを配置します。
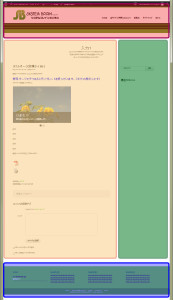
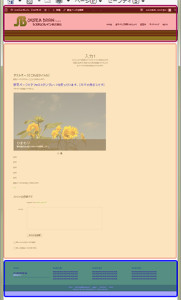
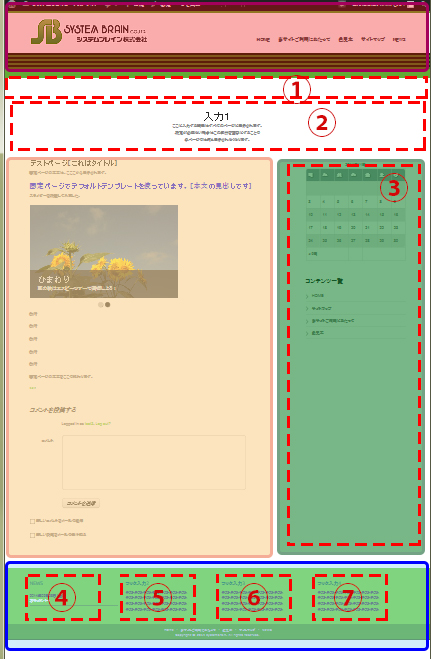
投稿ページのウィジェット
 ※投稿ページは、「ページ属性」としてテンプレートを選択できます。図例では「右サイドバー」のテンプレートを利用しています。
※投稿ページは、「ページ属性」としてテンプレートを選択できます。図例では「右サイドバー」のテンプレートを利用しています。
もし「左サイドバー」のテンプレートを選択してるなら、③投稿ページ 右サイドバーに設置したウィジェットは、表示されません。その代わり「投稿ページ 左 サイドバー」に設定したウィジェットを表示する仕組みになっています。右と左のサイドバーは、それぞれ違うウィジェットを 配置できる仕組みです。
ただし、複数の投稿ページに複数のテンプレートは適用できません。そのため、もし右サイド表示のテンプレートを左サイドに変更したとすれば、過去の投稿ページから新規投稿ページまで、すべて左サイドバーのテンプレートを使った表示に切替ります。
①ページバナー
「トップページ以外の全ページで」この場所にウィジェットが配置できます。
左の例では、何も配置していないので空白ですが、トップページのようなスライダーを配置したり、常にお知らせしたいバナーを配置したりが可能です。(高さは自由です。そのため高さのあるウィジェットが配置されれば、記事内容とサイドバーの表示位置は下方向にずれた表示になります。)
②センター見出し
このサイト内の全ページで表示されます。ページバナーの補足説明や、キャッチコピーなど、常に告知したい内容を配置します。
※例えば①~②のウィジェットを必要としない場合は、本文と右サイドバーが上方向に詰めて表示されます。これらは、トップページ以外共通です。
③投稿ページ 右サイドバー
投稿記事を読んでいる最中でも、利用できます。
関連情報を効果的に配置したり、各ページへのリンクを置いたり、人気記事や最新情報に誘導など使い方は、工夫次第です。
■検索
左の例では、「検索」ウィジェットを置き、気になったキーワードをサイト内で検索できる機能を提供しています。
関連記事をもっと読んでもらうために有効です。
■最近のコメント
ブログ記事が増え、読者からのコメントが寄せられるならば、そのコメントを表示する事で、さらに興味を持ってもらう事ができます。コメントは最新のものから順番に、自動で更新されます。何件表示するかは数値で設定します。
※ウィジェットは、同じ場所に複数設定できます。その領域内で順番に配置され、サイドバーの領域であれば、下方向に拡張します。順番の変更や一時的非表示なども簡単にできます。
④~⑦フッターボックス
このサイト全ページを共通で表示されます。この内容は、トップページ⑦~⑩と同じウィジェットが表示されます。
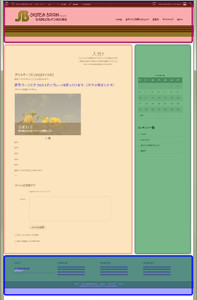
固定ページのウィジェット
 ※固定ページは、「ページ属性」としてテンプレートを選択できます。左の例では「右サイドバー」のテンプレートを利用しています。
※固定ページは、「ページ属性」としてテンプレートを選択できます。左の例では「右サイドバー」のテンプレートを利用しています。
もし「標準」であれば、③固定ページ 右サイドバーに設置したウィジェットは、表示されません。
また、「左サイドバー」のテンプレートを選択してるなら、同様に③固定ページ 右サイドバーのウィジェットは、表示されません。その代わり「固定ページ 左サイドバー」に設定したウィジェットを表示する仕組みになっています。前述したテンプレートの見本では、右と左のサイドバーにそれぞれ同じウィジェットを配置していますが、別々の内容で見え方を変えられます。
①ページバナー
「トップページ以外の全ページで」この場所にウィジェットが配置できます。
左の例では、何も配置していないので空白ですが、トップページのようなスライダーを配置したり、常にお知らせしたいバナーを配置したりできるでしょう。(高さは、自由です。以下の内容は下方位置にずれます。)
②センター見出し
このサイト内全ページで同様に表示されます。常にお知らせしたいものを配置します。
※例えば①~②のウィジェットを必要としない場合は、本文と右サイドバーが上方向に詰めて表示されます。これらは、他のページも共通です。
③固定ページ 右サイドバー
投稿記事を読んでいる最中でも、利用できます。
関連情報を効果的に配置したり、各ページへのリンクを置いたり、人気記事や最新情報に誘導など使い方は、工夫次第です。
■カレンダー
左の例では、常にその月が自動で表示されるカレンダーを置いています。
カレンダーは、投稿記事と投稿日がリンクしています。
■コンテンツ一覧
固定ページは、常に見てもらいたい内容が含まれています。それらのページへのリンクがしやすいように、ページヘッダの右上やフッタなどにメニューを表示するのが一般的ですが、コンテンツを読んでいる最中でも、誘導を容易にするために、コンテンツ一覧を設けるのも一案です。新しいページが増えたり。削除したりしても、ページリストは自動で更新されます。
⑦~⑩フッターボックス
このサイト内全ページで同様に表示されます。ページは上から順に閲覧されるので、下までじっくり読んでもらった後、次のページへ誘導したり、企業の事やこのサイトについて、もっと詳しく知ってもらったりするために有効なウィジェットを配置します。
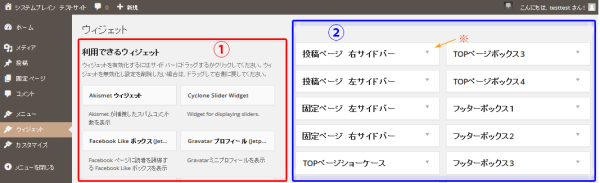
利用できるウィジェット
各ウィジェットがどのように機能するのかを解説します。利用できるウィジェットは、図①赤枠の場所に、リストアップされています。
ウィジェットの一般的な設定方法は、こちらを参照
- Akismet ウィジェット:スパムコメントが削除された数を表示
- Biz Calender: 営業日やイベントへのリンク可能なカレンダーを表示 設定方法詳細はこちらで
- Cyclone Slider Widget:作成したスライダーをサイト内のウィジェットが置ける場所に表示(Slideshow IDを任意のテキストボックスにコピー&貼り付けしなくても設置できます)
- Facebook Likeボックス:Facebook Likeボックスを表示(Facebookへの登録が必要です)
- Google Analytics Dashboard : Google Analyticsのデータを表示します
- Gravatar プロフィール:プロフィールをアバター画像付きで表示(gravatarへの登録が必要です)
- Layout Builder : PageBuilderを利用時、ウィジェットとして各パーツを配置します。
- Newpost Catch : 最近の投稿リストなどで、サムネイルを追加したものが配置できます
- Post Content :最新の投稿を「タイトルのみ」「アイキャッチ画像」を選んで表示します
- Post loop :リスト表示の一覧を表示します。
- RSS:RSS/AtomフィードURLを登録して記事リストを表示
- RSSリンク:このサイトのRSS購読用ボタンを設置します。投稿とコメントのフィードを登録できます。
- Social Media Widget : 各種ソーシャルメディアへのリンクアイコンを追加します
- Twitterタイムライン:Twitter 公式の埋め込みタイムラインウィジェットを表示(twitterへの登録が必要です)
- WordPress 投稿を表示 :特定の外部ブログから最近の投稿一覧を表示
- アーカイブ:過去作成記事を月別に公開件数と共にリスト(又はプルダウンで)表示
- カスタムメニュー:ブログ管理ページの左サイドバー「外観-メニュー」でカスタマイズしたメニューを表示
- カテゴリー:過去作成記事をカテゴリー別に公開件数と共にリスト(又はプルダウンで)表示
- カレンダー:投稿日付が太文字になり該当記事にリンクする機能のカレンダーです。自動更新で当月表示します。
- タグクラウド:過去作成記事のタグを使用頻度に応じたフォントの大小で表示し、タグ・カテゴリごとの一覧ページへリンクするツールを表示
- テキスト:入力した文字が表示されます。htmlコードや、ショートコードも使えるため、画像や動画などを配置しリンクさせたり、色や枠線などのスタイルを追加する事も可能です。
- ブログ購読:ブログにメール購読機能がある場合に、購読登録してもらうための、メールアドレス登録フォームを表示
- メタ情報:Wordpressが管理するサイト情報(ログイン・ログアウト・RSSなど)を表示
- 人気の投稿とページ:人気ページの順を常に更新して、リスト表示
- 営業日カレンダー:休業日や臨時定休・営業などを指定したカレンダーを表示します。こちらは隔週定休なども指定可能です。
- 固定ページ:固定ページのリストを表示
- 新着表示つきの最近の投稿:最新の投稿記事リストを投稿日と「新着」マークを付加して表示
- 最近のコメント:読者から寄せられたコメントを最新順で更新し、リスト表示
- 最近の投稿:最新の投稿記事リストを表示。こちらは、投稿日を非表示にできます
- 検索:サイト内をキーワード検索するためのツールを表示
- 画像:画像のURLを指定して、画像を配置します。タイトル・キャプションやリンクを追加設定できます。