固定ページの新規作成
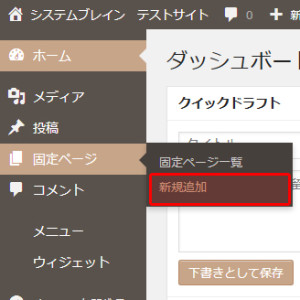
新規追加をクリック
ページ左列にあるメニューに表示された、上から4番目の「固定ページ」に2つのサブメニューが用意されています。
固定ページの所にマウスを持っていくかクリックすると以下の2つが表示されます。
- 固定ページの一覧
今まで作成した固定ページの一覧が表示されます。 - 新規追加
固定ページを新たに追加できます。
ここではページの新規追加を行うため、2の新規追加をクリックしてください。
新規追加の流れ
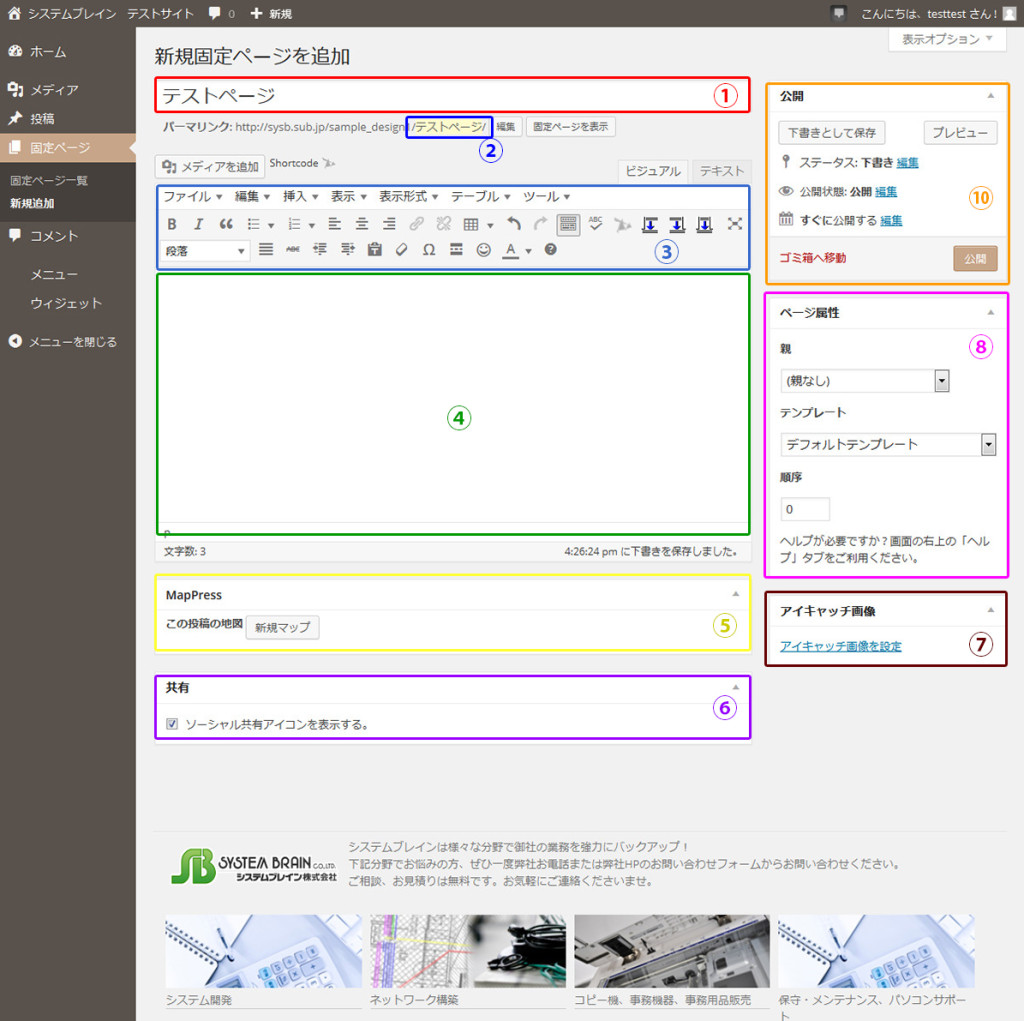
新規追加をクリックすると、以下の画面が表示されます。
1.タイトルを入力する。
2.パーマリンクを設定する

タイトルを入力すると、パーマリンク(図②)青枠した部分を含んだ一行分が追加表示されます。
※パーマリンクは、インターネット上でリンク先を特定する大切なURLとなるため、最初のドメインとブログ名称を表す部分は変更できません。ここでは記事固有の名称(青枠内部分=最後の/で区切られた部分)を特定します。何も変更を行わないとこのパーマリンクは記事のタイトルが自動的に入りますが、これはあまりおススメしません。
このパーマリンクは半角英数字にて設定してください。
{おススメしない理由}
パーマリンクを日本語で設定した場合、URLは表示上以下のようになります。
「https://sysb-web.jp/blog-manual/テスト投稿/」
しかし、実際にブラウザが認識しているURLは以下のような形です。
「https://sysb-web.jp/blog-manual/%e3%83%86%e3%82%b9%e3%83%88%e6%8a%95%e7%a8%bf/」
一見してお分かりのように5文字の日本語を表記する為に約45文字の半角文字を使用しています。
このため、日本語表記のURLはURLそのものが非常に長くなってしまい、yahooやgoogle等のページに対する認識度も下がってしまう可能性があります。
{どのような設定が良いのか}
できるだけ記事内容に即したパーマリンクが望ましいです。
例)ケーキについて書いた記事の場合・・・「cake」と設定する。
ですが、毎回このような設定を考えるのは難しいという方には、記事を公開した日の日付を設定されることをおススメしています。
例)2014年9月1日に書かれた記事の場合・・・「20140901」と設定する。
※ご注意
タイトルを”半角数字のみで1文字~4文字”にすると、パーマリンクの部分にも同じものが設定され、ブログシステムが
年月日のいずれかが指定されたもの
と誤認し、「ページが見つかりませんでした」というエラーが表示されてしまいます。
タイトル入力部分下のパーマリンクの設定は半角英数字(どうしても面倒なら、最悪日本語のままでも構いません)で設定してください。
3.各種ツールを使う
記事を書く上で便利なツールが多数ございます。
ここでは、 主にご利用頂くであろうツールについてご説明いたします。
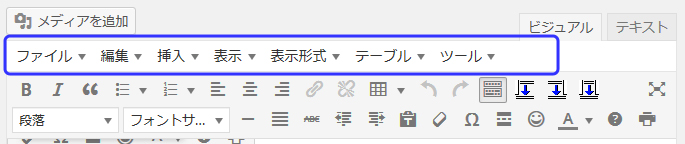
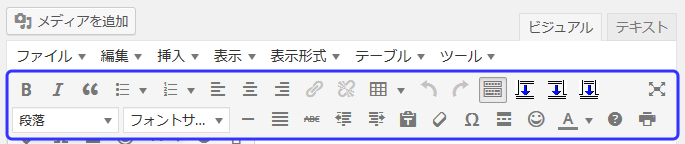
メニューの使い方
メニューの使い方を左から順番に解説します。
普段お使いのワープロソフトのようにお使いいただけます。
基本操作は、記事内容の文字などの目的の場所をマウス・カーソルなどで指定してから、任意のメニューを選択することで、ご希望の更新が可能になります。作成手順はお好みによりますが、文章や画像などを先に準備してから各種レイアウトなどの編集作業をした方が手早くきれいに仕上がるかもしれません。
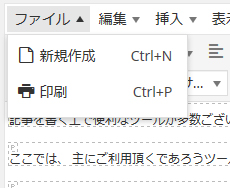
【ファイル】
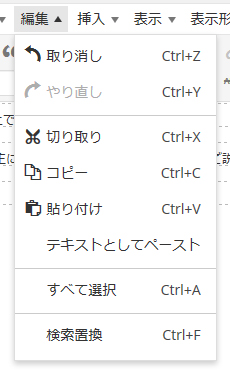
【編集】
【編集】-[取消]
操作を1回毎に取消できます。
【編集】-[やり直し]
[取り消し]した状態を1段階毎に、元に戻せます。
【編集】-[切り取り]
選択した文字や図形を切り取りします。
切り取った内容は、一時的にパソコンの中に保存されます。
【編集】-[コピー]
選択した文字や図形をコピーします。
コピーした内容は、一時的にパソコンの中に保存されます。
【編集】-[貼り付け]
[切り取り][コピー]で一時的にパソコンの中に保存した内容を貼り付けます。
【編集】-[テキストとしてペースト]
![]() パソコンの中に保存された内容のうち、テキストのデータだけを貼り付けます。
パソコンの中に保存された内容のうち、テキストのデータだけを貼り付けます。
※例えば赤い色、下線付きの文や、テーブルの配列情報付きの部分をコピーした時など、余計な装飾なしのプレーンな文字データを貼り付けできます。
【編集】-[すべて選択]
記事内容を一括で選択できます。
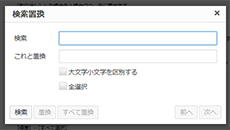
【編集】-[検索]
別ウィンドウが開き、検索したい文字を入力します。
“検索”をクリックし検索します。
検索対象が複数ある場合は、”前へ”、”次へ”を使います。
検索した文字列を別の文字に変更したい場合は、”これと置換”に置き換える文字列を記入し”置換”ボタンで変更できます。
記事内を一括して修正が必要な場合は”すべて置換”ボタンを使います。
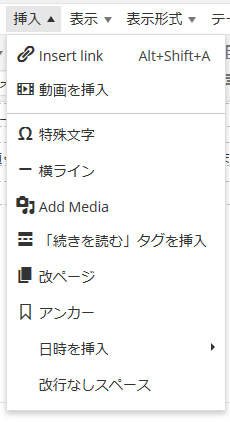
【挿入】
【挿入】-[Insert link]
![]() 文字にリンクを追加します。
文字にリンクを追加します。
記事内でリンクを追加したい文字列を選択してから、このメニューを選ぶ事で設定します。詳しい設定方法はこちら
【挿入】-[動画を挿入]
記事内に動画を表示させます。
表示させたい場所にカーソルを置いてからメニュー選択し、設定ウィンドウで詳細を設定します。詳しい設定方法はこちら
【挿入】-[特殊文字]
![]() 各種記号やギリシャ文字など特別な文字を入力する場所にカーソルを置き、メニュー選択すると、別ウィンドウに一覧が表示されます。
各種記号やギリシャ文字など特別な文字を入力する場所にカーソルを置き、メニュー選択すると、別ウィンドウに一覧が表示されます。
必要なものを選択します。
【挿入】-[横ライン]
![]() 記事内の必要な場所にカーソルを置き、メニュー選択すると、記事内に仕切り用の横ラインが追加されます。
記事内の必要な場所にカーソルを置き、メニュー選択すると、記事内に仕切り用の横ラインが追加されます。
【挿入】-[Add Media]
記事内に文字以外のものを追加します。
画像やファイル、リンク先など今までメディアとして保存したものを選択したり、新たに自分のPCから追加したりできます。
【挿入】-[「続きを読む」タグを挿入]
![]() 記事を一覧表示させる時など、見出しとして最初だけを表示させ残り部分を隠します。
記事を一覧表示させる時など、見出しとして最初だけを表示させ残り部分を隠します。
隠す部分の先頭を選択し、メニュー選択すると、「続きを読む」の文字列が表示され、以降の文章が隠れます。
文字列をクリックする事で全体が再表示されるように設定できます。
【挿入】-[改ページ]
ページを改めたい場所にカーソルを置き、メニュー選択します。
その場所でページ分けがされ、各ページへのリンクがフッタなどの場所に自動作成されます。
【挿入】-[アンカー]
しおりや付箋の役目をさせるために、その場所に目印を付けます。
別の場所から直接参照するための目印として名前をつけます。
別の場所でリンクを作成する時は、その名前で指定します。
【挿入】-[日時を挿入]
右向き三角をポイントすると4種類の日時表示方法の中から選択して、パソコンの現在日時をスタンプできます。(左図参照)
【挿入】-[改行なしスペース]
改行のないスペースを挿入します。
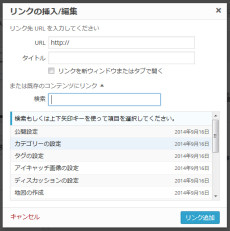
☆リンクの挿入(Insert link)
文章等にリンクを貼りたい場合に利用します。
下図のようにリンクを設定したい箇所をドラッグし、選択された状態で設定を行います。
- urlリンク先のURLを記入します。
- タイトルタイトルに任意の名前をつけます。
- □リンクしたページ情報で、リンク元のページ内容が置き換わるのを避ける時にチェックします。(ブラウザのウィンドウ又はタブを新しく開く設定となります)
- 既存のコンテンツにリンク
自分のサイトで既に作成したページにリンクする時は、下のページリストから選択できます。
※下の検索以下が表示されていない時は、[コンテンツにリンク]をクリックすると左図のようなリストが表示されます。リスト不要の場合は、ウィンドウを縮小できます。 - 検索
必要なキーワードを入れて、下にリストされた既存のページ項目を絞り込む事ができます。 - “リンク追加”ボタンで、リンクが追加されます。
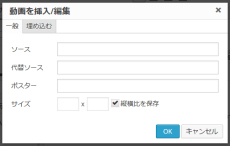
☆動画の挿入
- ソース:動画の保存元にあるソース(URLなど)を記入します。
- 代替ソース:別指定がある場合には、こちらに記入します。
- ポスター:ページほ開いた時、最初に表示されるフレームを設定します。
- サイズ:動画の大きさや比率を指定します。
- 埋め込む:埋め込みコードが用意されている場合は、右隣りタブを選択しコードを貼り付けます。
- “OK”をクリックし、挿入設定完了です。
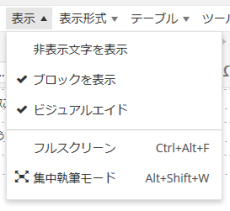
【表示】
【表示】-[非表示文字を表示]
記事作成中の画面で、このメニューを選択すると、メニューの横にチェックマークが表示され、編集画面では通常画面表示されない文字、例えば改行なしスペースなどを表示させます。
【表示】-[ブロックを表示]
ブロックを点線で表示します。
どんな形式(p/divなど)のブロックに何を表示させているのかが見えるようになります。
表示の必要がなくなったら、もう一度メニュー選択すれば、チェックが外れ、画面が元通りになります。
【表示】-[ビジュアルエイド]
例えば、アンカーの位置などが表示されるようになります。
【表示】-[フルスクリーン]
編集画面の部分だけがフル画面に拡大され、右サイドバーなどの余計な表示がなくなり、編集作業がやりやすくなります。
【表示】-[集中執筆モード]
![]() 記事内容がブラウザ画面サイズ大に拡張し、シンプルな表示に切替ります。
記事内容がブラウザ画面サイズ大に拡張し、シンプルな表示に切替ります。
ブラウズ表示に近い環境で直接編集が可能です。
使えるツールも現在解説しているメニューだけが上方表示されるため、すっきりした環境になります。
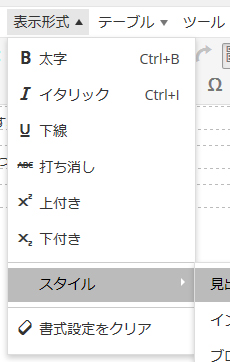
【表示形式】
【表示形式】-[太字]
![]() 太字にしたい文字を範囲選択し、このメニューを指定します。
太字にしたい文字を範囲選択し、このメニューを指定します。
文字を書きたい場所でクリックしてから、太字指定して、文字タイプする事もできます。
一度太字にした場所を元に戻したい時は、戻したい場所を指定して、このメニューを選択すれば通常の太さに戻ります。
また、メニューの下にある「Bボタン(右図参照)」をクリックする事もできます。
このボタンは、一度設定した太字範囲を選択すると、ボタンが押された濃い色に変わっています。
一度太字指定した場所でボタンを押すと元の明るい色に戻り太字指定も解除されます。
【表示形式】-[イタリック]
![]() このメニューを指定した文字が斜体に変更されます。
このメニューを指定した文字が斜体に変更されます。
動作は太字と同様です。
【表示形式】-[下線]
このメニューを指定した文字に下線が追加されます。
動作は太字と同様です。
【表示形式】-[打ち消し]
![]() このメニューを指定した文字に打消し線が追加されます。
このメニューを指定した文字に打消し線が追加されます。
動作は太字と同様です。
【表示形式】-[上付き]
このメニューを指定した文字は表示される通常の水平位置よりも上方向にズレます。
例えば、べき乗の数字などに利用します。
【表示形式】-[下付き]
このメニューを指定した文字は表示される通常の水平位置よりも下方向にズレます。
例えば、化学式の原子個数などに利用します。
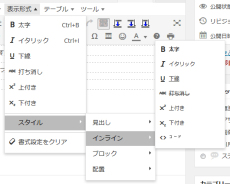
【表示形式】-[スタイル]-[見出し]-[見出し1~6]
![]() 見出し用に、大きさと太さがそれぞれのスタイルを重要性のランクで予めセットされています。
見出し用に、大きさと太さがそれぞれのスタイルを重要性のランクで予めセットされています。
内容に応じて使い分けます。
見出しなので1行分がまとめてスタイル変更されます。
ツールの下段「段落」と書かれたメニュー(右図参照)のプルダウンからも設定可能です。
【表示形式】-[スタイル]-[インライン]-[太字…イタリック…etc.]
文字列の中で選択したものを対象にして、装飾します。
装飾内容や方法は、前述の【表示形式】-[太字/イタリック/打ち消し]などと同様です。
またツールバーのボタンも同じ動作をします。
【表示形式】-[スタイル]-[インライン]-[コード]
プログラムのソースコードなどに使います。
他のテキストと区別した表示ができます。
【表示形式】-[スタイル]-[ブロック]-[段落]
選択中の場所をブロック(ひと固まり)としてスタイリングします。
通常の段落としてのまとまりで表示されます。
表示のされ方は、環境により変わります。
【表示形式】-[スタイル]-[ブロック]-[引用]
![]() 選択中の場所をブロックとして取扱いします。
選択中の場所をブロックとして取扱いします。
引用文として表示されます。
表示のされ方は、環境により変わります。
【表示形式】-[スタイル]-[ブロック]-[Div]
選択中の場所をブロックとしてスタイリングします。
Divとして区別されたスタイルで表示されます。
表示のされ方は、環境により変わります。
【表示形式】-[スタイル]-[ブロック]-[Pre]
![]() 選択中の場所をブロックとしてスタイリングします。
選択中の場所をブロックとしてスタイリングします。
Preとして区別されたスタイルで表示されます。
表示のされ方は環境によります。
原則として、例えばスペースの数や改行など、書いた内容が等幅でそのまま表示されます。
下段の[段落ツール](右図参照)のプルダウンからも同様の設定が可能です。
【テーブル】
![]()
表作成は、こちらのメニューを使います。設定が詳細に渡り多岐の設定が可能です。
※Webの仕様によるため、お使いの環境によっては、指定した通りの表示にならない場合が多いようです。お困りの場合は、ご相談ください。
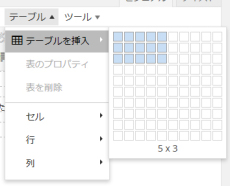
【テーブル】-[テーブルを挿入]-[セルの必要数]
表を作成したい場所にカーソルを置き、このメニューを選択します。
予め必要なセル数を指定します。タイル状のサブメニューをドラッグし、この例では、5列3行の位置でボタンを離すと、テーブルが生成されます。
編集画面上では、8方向にハンドルのついた畳まれた状態の物体が表示されています。
※白い小さな四角は、環境によっては、6又は3個しか見えないかもしれません。
このハンドルを必要な大きさにドラッグして広げます。
(行や列の数は後から調整できます。)
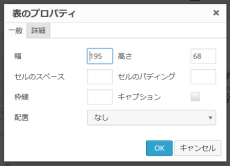
【テーブル】-[表のプロパティ]
作成したテーブルを選択した状態で、このメニューを指定すると左図のウィンドゥが表示されます。
【テーブル】-[表のプロパティ]-[一般]
- 幅高さを数値指定します。それぞれピクセル単位の数字を入力します。
- セルのスペースセルのパディングを指定します。同様に数値を入力します。
※セルのスペースとは、各セルとセルや枠線の間隔の事です。
※セルのパディングとは、各セルの枠線から中身が表示される場所までの間隔の事です。 - 枠線太さを数値指定します。
キャプションチェックを入れると表のタイトルを記入するスペースができます。 - 配置表全体の配置変更ができます。左寄せ・中央寄せ・右寄せ を指定します。
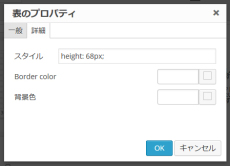
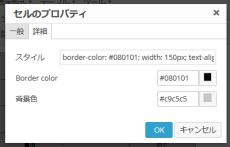
【テーブル】-[表のプロパティ]-[詳細]
[表のプロパティ]-[一般設定]のほかに、詳細というタブが用意されています。クリックすると、左図のようなウィンドウ表示に切替ります。
- スタイルCSS指定が可能です。※CSSの基本知識が必要です。
この例では、表の高さを68pxにする、というスタイル指定が記入されています。 - Border color枠内に#で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームをタイプするか、右側にある四角いボタンをクリックして表示されるカラーツールを使うことで色指定をします。
カラーツールの詳しい設定方法はこちら - 背景色表の背景色を指定します。こちらも設定方法は上記同様です。
【テーブル】-[表のプロパティ]-[詳細]-[Border color / 背景色]
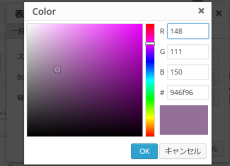
☆色の設定方法
カラー指定ボタンを押すと、左図のウィンドゥが表示されます。
- 感覚的に、必要な色を指定できます。左側の大きい四角の中で気に入った濃さの場所でクリックすると右下の小さい四角の中に、その色が反映されます。
同時に右上からRGB#の枠内に数字やアルファベットが表示されます。 - 中央右寄りの縦長レインボーカラー内にあるコントローラーで、色相が変化しますのでお好みの色をピックアップしてください。
- 色を決定したら”OK”をクリックします。表のプロパティの設定枠中に色指定用の数字又はアルファベットが入り、カラーサンプルが右側に表示されます。”OK”します。
【テーブル】-[表を削除]
表の削除が必要な時は、このメニューを利用します。
作成した表のどこかをクリックし、8方向のハンドルが表示されているのを確認したら、このメニューを選択します。
【テーブル】-[セル]-[セルのプロパティ]
表内のセルに個別な設定が必要な時は、このメニューを利用します。
変更が必要なセルを選択又は、セル内の文字などを選択した状態で、このメニューを選択します。
別ウィンドウで各設定をします。
【テーブル】-[セル]-[セルの結合]
複数のセルを一つにまとめる時に。列数と行数を数値入力して設定します。
結合を指定するには、まとめる複数のセルのうち、最も左上に当たるセルを選択してからメニューを選択します。別ウィンドウで列と行にセルの個数を数値指定します。
【テーブル】-[セル]-[テーブルセルを分離]
セルの結合をした後で、再度分割する場合に選択します。
結合を指定するには、まとめる複数のセルのうち、最も左上に当たるセルを選択してからメニューを選択します。
※枠線は、元の状態に戻りますが、データは最も左上のセルにまとまった状態になります。
【テーブル】-[セル]-[セルのプロパティ]-[一般]
- 幅高さを数値指定します。それぞれピクセル単位の数字を入力します。
- セルの種類”ヘッダーセル”に変更できます。先頭行や先頭列など見出しにしたいセルに利用します。
一般的には、太字などで強調表示されるようになります。 - 範囲どのデータに対する見出しなのかを設定します。行、列、行グループ、列グループから選択します。
例えば最左列が見出しなら、見出しに対応するデータは右向きの行(横方向)なので、「行」を選択します。 - H Align(水平方向の配置)設定をします。左寄せ、中央寄せ、右寄せが選択できます。
- V Align(垂直方向の配置)設定をします。Top(=上寄せ)、Middle(中央寄せ)、Bottom(下寄せ)が選択できます。
【テーブル】-[セル]-[セルのプロパティ]-[詳細]
- スタイルCSSを指定します。※CSSの基本知識が必要です。
この例では、枠線の色が灰色で、幅が150pxで…というスタイル指定が記入されています。 - Border color(枠線の色)を設定できます。枠内に#で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームをタイプするか、右側にある四角いボタンをクリックして表示されるカラーツールを使うこともできます。
カラーツールの詳しい設定方法はこちら - 背景色 表の背景色を指定します。設定方法は上記同様です。
【テーブル】-[行]-[行を上に挿入/下に挿入/削除]
カーソルのある場所に対して、その上・下に行を追加したり、削除したりできます。
【テーブル】-[行]-[行のプロパティ]
行にまとめて設定が必要な時は、このメニューを利用します。
変更が必要なセル又は行を選択又は、セル内の文字などを選択した状態で、このメニューを選択します。
別ウィンドウで各設定をします。
【テーブル】-[行]-[行の切り取り / コピー]
カーソルのある行に対して、行全体を切り取り・コピーができます。
【テーブル】-[行]-[行を上に貼り付け / 下に貼り付け]
カーソルのある行に対して、上・下に貼り付けします。
※このメニューの実行前に、[行のコピー]、又は[行の切り取り]を行います。
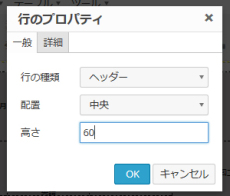
【テーブル】-[行]-[行のプロパティ]-[一般設定]
- 行の種類ヘッダ・ボディ・フッタの指定をします
- 配置左寄せ・中央寄せ・右寄せを指定します
- 高さpixel単位の数値を入力し高さを指定します
- “OK”をクリックします
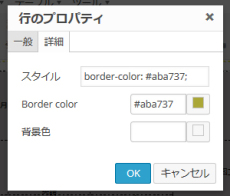
【テーブル】-[行]-[行のプロパティ]-[詳細]
【テーブル】-[行]-[行のプロパティ]-[一般設定]ウィンドウの中に詳細タブが用意されています。タブをクリックすると左図のようなウィンドウに切替ります。
- スタイルCSSを指定します。※CSSの基本知識が必要です。
この例では、枠線の色が鶯色で…というスタイル指定が記入されています。 - Border color(枠線の色)を設定できます。枠内に#で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームをタイプするか、右側にある四角いボタンをクリックして表示されるカラーツールを使うこともできます。
カラーツールの詳しい設定方法はこちら - 背景色 表の背景色を指定します。設定方法は上記同様です。
【ツール】
ツールバーの使い方
メニューの下に並ぶ各種ツールボタンについて左から順番に解説します。
基本操作は、記事内容の文字などの目的の場所をマウス・カーソルなどで指定してから、任意のボタンをクリックするだけで、ご希望の更新が可能になります。メニューと同じ動作をするボタンも多くあり、ワンクリックで操作可能なので作業効率が上がるはずです。
一段目のツール
文章を引用文として装飾します。右側が引用文になっている、又は引用文として入力できる状態を表しています。
【表示形式】-[スタイル]-[ブロック]-[引用]で代用できます。メニュー解説はこちら
文を箇条書きのリストにします。▼ボタンで先頭記号「●」「○」「■」を選択します。
文を箇条書きのリストにします。▼ボタンで「アルファベット」「ローマ字」「ギリシャ文字」などを選択します。
リンクの設定を削除する時に使います。文字を選択すると、ボタンは右側のようになります。
クリックすると、2段目のツールバーが隠れます。再表示したい時は、もう一度クリックします。
左から、「Clear left」「Clear right」「Clear both」。
配置指定の解除をします。文字や画像、改行位置などが、右(中央or左)に寄ったまま自由がきかない…時などにお試しください。
回り込みについて詳しい解説はこちら
二段目のツール
表示形式メニューの中にあるスタイルと見出し・ブロックの一部をダイレクトに指定できます。
段落に見出しの大きさの指定などが可能です。
【段落ツール】-[Address]
問合せ先などの段落に、この設定をします。デザイン環境によりますが、斜体などで目立つレイアウトに変化します。
[見出し]メニュー解説はこちら
[Pre]メニュー解説はこちら
選択した場所で文字下げの調節をします。
左側がインデントを減らす(文字列は左に移動)。右側がインデントを増やす(文字列は右に移動)。
顔文字を一覧から選択します。
良く使うツールは、ショートカットを使うと早く作業ができます。
ショートカットの一覧が表示されます。
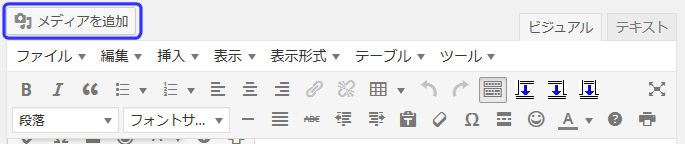
メディアを追加
やり方を動画で見る!
記事内への画像掲載方法を動画にてご覧いただけます。
投稿記事作成・固定ページ作成の途中、画像や動画などのメディアファイルを追加する方法
 ※左メニュー[メディア]の設定方法はこちら
※左メニュー[メディア]の設定方法はこちら
写真や画像などのメディアファイルを追加
この青枠のついた[メディアを追加]ボタンをクリックして、表示される別ウィンドウで設定を行います。
- はじめに、記事中の追加したい場所を選んでおきます。
- [メディアを追加]ボタンをクリック
- コンピュータから ファイルを選択し、新規にアップロードします
「ファイルを選択」をクリックしてPC上のメディアファイルの場所を指定してアップロードするか、“アップロードするファイルをドロップ”と表示されている場所に、PCに保存しておいたメディアファイルのアイコンをドロップ(マウスボタンを押しながらアイコンを移動させ、ボタンを離す)することで、アップロードできます。
(この方法だと、複数画像を一度にアップロード可能。)
操作を終了したい場合は右上の[×]ボタンを押します。
[メディアライブラリ]の中から必要なファイルを選択します。
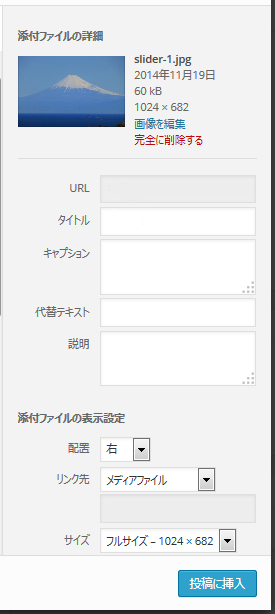
☆画像ファイルの詳細設定
添付ファイルの詳細
画像ファイルを選択すると、画面右側に詳細設定の項目が表示されます。
(※ご利用の環境によって表示項目の順番が違う場合もあります。)
- 画像を編集
大きさの調整・向きの回転などを指定します。
別ウィンドウでの詳細設定についてはこちら
- 完全に削除する
画像を削除します。 - URL
画像のフルパスが表示されます。 - タイトル
画像のタイトルを入力できます。
ここで指定した文言は画像にマウスを載せた際にポップアップ表示されます。 - キャプション
ここで入力したコメントが画像の下に表示されます。 - 代替テキスト
画像が表示されなかった場合、代わりに表示されるテキスト文章を指定できます。 - 説明
画像の説明文を入力できます。(ページ上には表示されません。)
添付ファイルの表示設定
- 配置
カーソルで配置指定した行のなかで、水平位置を指定できます。
[右、中央、左]に指定すると、画像が指定した場所に配置されます。
画像に対して文字の回り込みが起こります。例えば画像に[左]を設定すれば、その右横から文字が始まります。
[中央]ならその行で文字は横並びになりません。
[右]であれば、文字は左から始まり、画像部分に来たら折り返す、という表示になります。
「なし」と設定すると、画像は左寄りになり、文字は水平方向で画像と横並びすることなく、画像の次の行からの表示になります。 - リンク先
通常は[メディアファイル]を選択。
※画像をクリックした時に、別窓で元サイズの画像が開きます。
[添付ファイルのページ、カスタムURL、なし] が設定できます。 - サイズ
表示画像のサイズが選べます。
サムネイル(150×150)、中、大、フルサイズの選択が可能です。
各項目を指定したあと「投稿に挿入」を押すと、投稿画面に画像が挿入されます。
※アップロードできるファイルサイズは、100MB までです。
(ご利用環境によって、制限サイズが違う場合があります。)
※写真や動画のサイズが大きすぎるものは、事前にリサイズや、トリミング・加工を行いご用意ください。
※左メニュー[メディア]の設定方法はこちら
※画像の編集方法はこちら
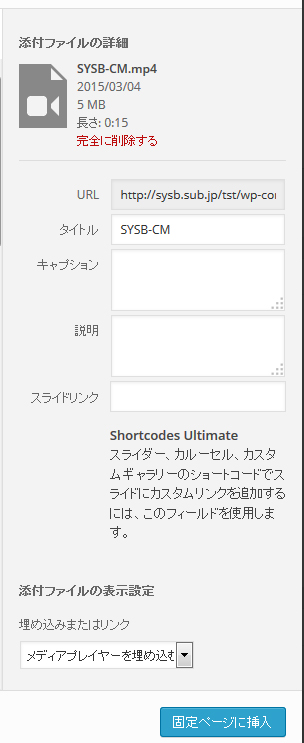
☆動画ファイルの詳細設定
添付ファイルの詳細
動画ファイルを選択すると、画面右側に詳細設定の項目が表示されます。
(※ご利用の環境によって表示項目の順番が違う場合もあります。)
- 完全に削除する
動画を削除します。 - URL
動画のフルパスが表示されます。 - タイトル
動画のタイトルを入力できます。
ここで指定した文言は動画にマウスを載せた際にポップアップ表示されます。 - キャプション
ここで入力したコメントが動画の下に表示されます。 - 代替テキスト
動画が表示されなかった場合、代わりに表示されるテキスト文章を指定できます。 - 説明
動画の説明文を入力できます。(ページ上には表示されません。)
添付ファイルの表示設定
- 埋め込みまたはリンク
以下の中から選択できます。- メディアプレイヤーを埋め込む
ページ上に動画ファイルを直接表示させる方法です。 - メディアファイルへのリンク
アップした動画を直接呼び出すテキストリンクが貼られる。
(表示されるテキストは、「タイトル」項目にて指定したもの) - 添付ファイルページへのリンク
アップした動画を表示するページへのリンクが貼られる。
(表示されるテキストは、「タイトル」項目にて指定したもの)
- メディアプレイヤーを埋め込む
動画公開時のご注意
上記の形で動画を公開する場合、以下の問題点がございます。
- HP表示の際、動画を読み込む時間がかかる。
- 動画の形式(mp4やwmv、avi等)によって、HPをご覧の方のPC環境では再生できない場合がある。
(動画の形式に対応したソフトがインストールされていないため)
このため、動画公開はyoutube等にUPしたものをリンクさせて呼び出す方法をお勧めします。
(youtubeへの動画UP方法は、仕様変更等が多い為、ここで詳しくは記載いたしません。是非ご自身にてお調べください。)
youtubeにUPされた動画をHP上にて公開する方法は本文の入力ページにてご確認くださいませ。
※youtube動画の公開設定方法はこちら
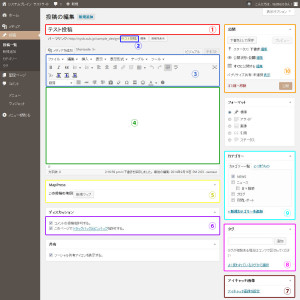
4.本文の入力
記事内容をテキスト入力
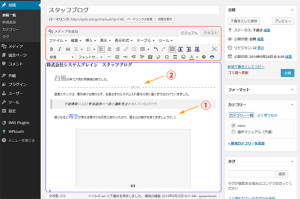
赤枠部分が[メニュー][ツール]の場所です。
表示右上のタブが[ビジュアル]であることを確認してください。[テキスト]になっている時は、ツールが少なく、またHTMLの知識が必要です。
①文章を入力できる場所でカーソルが点滅していますので、その場所から、文字の入力を開始します。
※新規で作成する場合は、左上の位置で点滅しています。
先に文字を用意し、編集を加えたい文字位置をクリックやドラッグで選択し、次に[メニュー][ツール]などで変更を加えます。
メニューやツールの使い方はこちらを参照
文字が未入力の状態で、先に大きな文字でタイトルを打って、次に小さな文字で説明文を、という手順で作成したい場合は、予めツールバーなどで、必要なボタンをセットしてから、入力を始めます。
また、先にセットできない装飾もあります。その場合は、文字をベタ入力して仮配置した後、詳細なレイアウトを追加しましょう。
[「続きを読む」タグを挿入]ついて
[「続きを読む」タグを挿入]を指定すると、画面②のような—MORE—が表示されますが、プレビューでは表示されません。
これは、記事一覧ページを表示した時に記事冒頭だけを表示させるためのタグです。
一覧表示の時、この点線以下の文章は「続きを読む」という表示に代わり、その表示をクリックすることで、全文表示に切替るような仕組みになっています。
長めの記事を作成する時は、最初の段落を目途に、このタグを挿入します。
改行について
記事内で改行をするとき、普通に[enter]キーを押します。
これが通常の改行です。(タグで囲まれた1行分の段落)
もしも行間が拡がり過ぎている、直前まで行っていた装飾がクリアされてしまう。などの場合は、[shift]+ [enter]キーを押します。
(キーボード上の[shift]キーを先に押して、[enter]を押す)
(タグの改行)文章(段落)の中で文字が折り返すため行間が詰まります。
※お使いの環境によって、両者の差に大きな違いがない場合もあります。
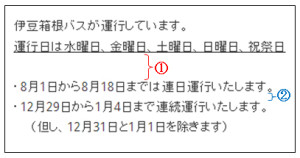
(例)
左図の①の部分が普通に[enter]を押した改行。
②の部分が[shift]+ [enter]の改行になります。
使用用途や表示内容に応じて使い分けてみて下さい。
メディアを追加する
写真などの画像を追加する
- まずご利用のパソコンで、必要な画像を準備しておきます。
- 画像を表示させたい場所でクリックし、カーソルが点滅していることを確認します。
- [メディアを追加]のボタンを押します。
設定詳細は、こちらを参照
画像の編集については、こちらを参照
複数の画像がある場合は、一つのフォルダにまとめておき、先に左側のサイドバー(一番上の図例では、左側の黒い部分)から「メディア」を選択し、先に全ての画像を保存しておいた方が効率が上がるかもしれません。
記事作成画面に戻った時は、画像配置したい場所を指定し、[メディアを追加]-[メディアライブラリ]で画像一覧から任意の画像を選択します。
動画(音楽・ドキュメント・その他メディアファイル共通)を追加する
基本操作は、上記画像と同様で、まずご利用のパソコンで動画(任意の)ファイル(20MB以下*お使いの環境によって異なります)を準備し、表示させたい場所にカーソルを置き、[メディアを追加]のボタンを押します。
YoutubeにUPした動画を表示させる
- 表示させたい動画ページを開き、URLをコピーします。
- 編集画面に戻り、動画を表示させたい場所をクリック
- ツールメニュー[挿入]- [動画を挿入]を選択
- 開いたウィンドウの[ソース]に、1.でコピーしたURLを貼り付けます。
- プレビューで、動画が確認できます。
意図どおりの表示がされない場合は、下記オプションを設定します。
※ソース指定以外の詳細設定
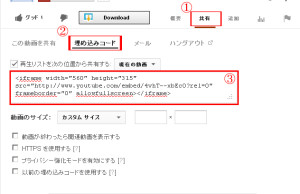
◆Youtubeでの操作
①動画タイトルの下に表示される「共有」タブをクリック
②「埋め込みコード」を選択する。
③表示されたコードをコピーする。
必要に応じて、「動画のサイズ」や他オプションを追加設定してからコードコピーします。
◆記事作成画面での操作
- 動画を表示させたい場所をクリック
- ツールメニュー[挿入]- [動画を挿入]を選択
- 別ウィンドウの[埋め込む]タブを開き、youtubeの埋め込みコードを貼り付けします。
画像と文字の回り込みの解除
画像と文章の水平配置が、思うようにできない時は、配置のクリア指定が必要です。
画像と文章の回り込み設定と解除
 画像の設定で「配置」が左・右であれば、その余白に画像を避けた文字が回りこむように設定されます。
画像の設定で「配置」が左・右であれば、その余白に画像を避けた文字が回りこむように設定されます。
左図では、写真が左寄せで設定されているため、文字は、写真の右側に配置されます。
画像のすぐ右側から始まった文字は、適当な場所(通常は右端)で折り返し、画像を避けて文が続く限り並びます。左に画像がなくなった行からは、再び左端から文字が並び続きます。
 もし、右図のように、ある場所で文字を左から配置しなおしたい時には、画像が切れる場所まで改行を沢山入れて、カーソルが最も左の位置に移動した時に文字入力を再開する方法もありますが、それでは、文章の変更を行ったときに、文字数などの関係で、それ以降のレイアウトが崩れてしまうかもしれません。
もし、右図のように、ある場所で文字を左から配置しなおしたい時には、画像が切れる場所まで改行を沢山入れて、カーソルが最も左の位置に移動した時に文字入力を再開する方法もありますが、それでは、文章の変更を行ったときに、文字数などの関係で、それ以降のレイアウトが崩れてしまうかもしれません。
こういった時に、画像に設定した「配置」解除ができれば、後の文章が画像に関係なく、配置ができるようになります。
![]() [ツール]-[配置のクリア]で説明したツールボタンを使います。
[ツール]-[配置のクリア]で説明したツールボタンを使います。
回り込みを断ち切りたい場所にカーソルを置き、[Clear left]のボタンを押します。
右図の黄色矢印で指示したように、(左にある画像に沿って左への)文字の偏りがクリアされ、画像の影響がない場所、つまり画像のすぐ下の位置で、再び文字が左から配置されます。
 一方、記事作成の画面では、[Clear left]を指定した場所に「仕切り」用のガイド線が入ります。
一方、記事作成の画面では、[Clear left]を指定した場所に「仕切り」用のガイド線が入ります。
この仕切りは、プレビューでは非表示です。
ドラックして移動が可能なので、全体のバランスを確認しながら、調節してもよいでしょう。
サンプル画面では、Clear right(右寄せの解除) とClear both(左右両方の同時解除)を長い文章の途中に挿入した時の様子です。
5.地図の作成
MapPress利用方法
「MapPress」というプラグインを設置している場合、記事内やページ内にgoogle mapを簡単に挿入することができます。
※以下の説明に出てくる画像はMapPress Version:2.43.4です。
バージョンアップによって表示が変わる可能性がございます。予めご了承ください。
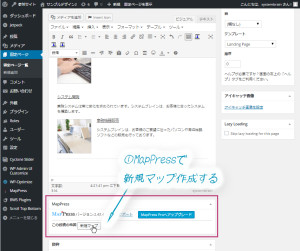
1. 記事作成ボックスのすぐ下が、MapPress用の設定ボックスです。
サンプル画面では赤枠で囲んである場所です。「MapPress」のタイトルだけが表示され、枠内右端の▴マークが表示されている場合は、折りたたまれている状態なので▾をクリックします。
指先マークのポインタを使って「新規マップ」ボタンをクリックします。
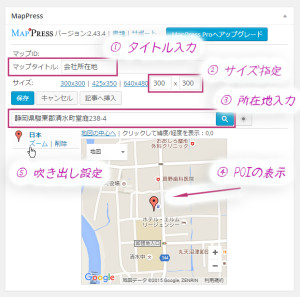
2.左図のような表示になるので各箇所に必要事項を入力
①マップタイトル
作成するマップに適当な名前をつける。
②サイズ
スマホ対応ページの場合、幅320px以内にすると、見やすい表示になります。
サンプルでは300pxの正方形を設定しています。
③場所を指定します。
表示したい場所の所在地を入力。
入力後、虫眼鏡ボタンを押すと、入力した住所を中心点した状態の地図が表示されます。
④マップにピンマークPOIが追加されます。
微妙に位置が違う場合は、ドラッグして調整できます。
⑤吹き出しの中身を設定します。
地図左側「日本」と書かれたピンマークをクリックするとその地点の詳細内容を編集することができます。
ユーザーがマップ上のピンにマウスを載せた時、吹き出しが出て、住所や電話番号などの詳細が表示される部分です。
マップ上のピンマーク(④)をクリックしても同様の事ができますが、誤ってピンをずらしてしまう可能性があるので(⑤)をクリックして、指定しましょう。
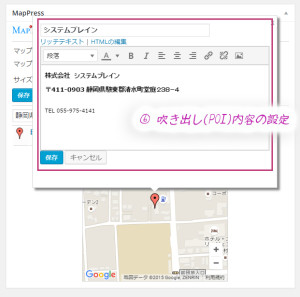
⑥吹き出し(POI)内容の設定
下図の編集画面が表示されるので、地図のタイトルと住所などの必要事項を入力します。
編集用ツールを利用して、画像を挿入したり、書式を変更できます。
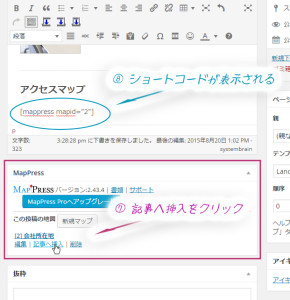
4.保存が完了すると、サンプル図のような表示に変わります。
タイトルの下にマウスをポイントすると、3つある選択肢が表示されるます。
⑦記事中の地図を表示したい場所にカーソルを置き、中央の“記事へ挿入”のリンクをクリック。
⑧作成記事の文中に
[mappress mapid="2"]
のようなショートコードが表示されれば、設定完了です。
(サンプルでは青い丸枠の場所にコードが挿入されています。もしもご自身でタイピングされる場合は、角括弧からスペースまで含め、全て「半角英数」で入力してください。)
プレビューで、地図の表示を確認しましょう。
※「”2”」と表示されている部分はMapPressで作成した地図のIDになります。地図の作成IDによって、任意の数字が表示されます。
※地図は複数作成できます。複数地点にある支店や事業所などの登録が可能です。そのため記事内で呼び出す時は、IDで識別管理しています。
※ワンポイントアドバイス
スマホでも対応できる地図にする場合、ひと工夫が必要です。
「[mappress mapid=”~”]」の表記に地図の幅を指定するためのコードを追加入力します。
例)[mappress mapid=”2″ width=”96%”]
何も指定しない時は、自動的に100%として表示されます。
スマホで100%表示が指定されると、画面をはみ出してしまう恐れがあるため、若干小さく(サンプルでは4%マイナス)設定すると、具合良くおさまりました。
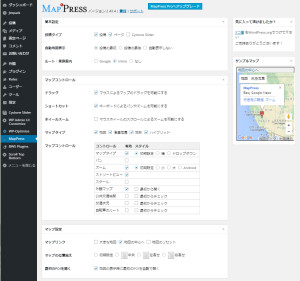
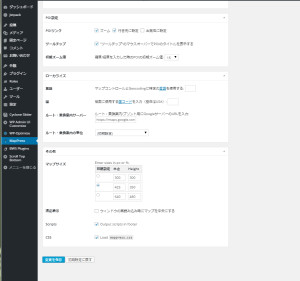
ご利用のブログの環境によりますが、左メニュー(サンプルでは、左端の黒帯の部分)に「MapPress」が登録されている場合は、初期設定を変更する事ができます。
ここまでのマップ作成では、うまく調整が出来なかった場合は、こちらをご利用ください。
ルート案内検索や衛星写真 地形 ハイブリッドなど地図の種類の変更など、google mapに備えられた機能を追加したり制限したりが可能です。
各種変更をしたら、最下部にある「変更を保存」ボタンを押し、作成したマップのプレビュー動作を確認してみましょう。
6.共有の設定
7.アイキャッチ画像の設定
記事の象徴として代表的な画像を1枚設定します。
記事一覧表示した時に、この画像と、タイトルと冒頭のテキスト(「続きを読む」タグを設定した場所まで)をインデックスとして表示します。
各記事をひとつひとつ作成していると見落としがちな機能です。
(この構成は、ブログの仕様によって異なります)
アイキャッチ画像
“アイキャッチ画像を設定”リンクを開きます。
画像一覧が表示されるので、通常の画像を挿入するのと同様に画像を1枚選択し、“アイキャッチ画像を設定”ボタンをクリックで設置完了です。
もしも、一覧に必要な画像が存在しない場合は、“ファイルをアップロード”で画像を新規で追加画面に切り替えができます。
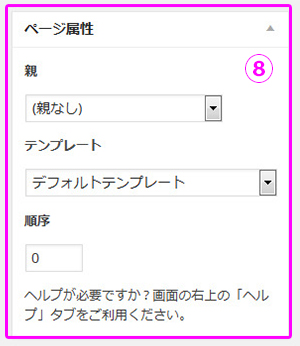
8.ページ属性の設定
[ページ属性]は、固定ページの関連性についてを設定します。
ページ相互の関連性や、ページのレイアウトを決めるテンプレートの変更などを行います。
親子関係の設定
[右サイドバー]-[ページ属性]-[親]
固定ページでは、ページ相互の関連性から、親子関係を持つことができます。
作成したページが、既存ページの内容を補足するなどの関連性があれば、そのページを親として設定します。プルダウンで、各ページが表示されるので、指定します。
独立した内容であれば、(親なし)でOKです。
[右サイドバー]-[ページ属性]-[テンプレート]
ページのデザインを作成しやすいように、テンプレートが用意されています。
サイト全体のデザイン環境によって、プルダウンで表示される最適なテンプレートを選択すると良いでしょう。
[右サイドバー]-[ページ属性]-[順序]
固定ページが多くなり、親子関係も複雑になることがあります。
特に1つの親ページに対して子ページが複数ある時に順番を付けることができます。
表示したい順番で「数字」を入力します。
10.公開設定
記事を作成中は、[下書きとして保存]をします。下書き中に閲覧できるのは、ログインしているメンバー限定のため、作成途中でも内容の正確性や完成状態を気にせずに保存ができます。
記事作成が完了し[公開]することで、web上の一般ユーザの記事閲覧が可能になります。
保存と更新
※記事を作成している時、公開状態が、「下書き中」と「公開後」で設定内容が変化します。
[右サイドバー]-[公開]
[下書きとして保存/更新]
下書き中に、このボタンを押せば記事の作成状態が(下書きのままで)保存されます。
公開状態が[公開]の時は、[更新]ボタンとなります。
[プレビュー]
作業状態をブラウザの閲覧環境で確認します。
※記事作成時のビジュアル環境と、ブラウザの閲覧環境(プレビュー)では、見え方が異なる場合があります。最終確認はプレビューで行います。
[ステータス]現在の状況が太字で表示されます。
編集をクリックし、表示されたプルダウンメニューで状況を変更します。下図①参照
設定を[OK]または[キャンセル]します。
※左の図は、全て[編集]ボタンを押してオプションを表示した状態です。
②[公開状態]現在の状況が太字で表示されます。
編集をクリックし、[公開・パスワードで保護した公開・非公開]を選択します。
[OK]または[キャンセル]します。
③[リビジョン]※2度目の記事保存から、表示されます。
記事作成時の作業状態が時系列でバックアップされています。
左の例では、31回分の保存履歴が参照できる状態です。
[表示]リンクで、その差異を確かめながら過去状態に復元する事ができます。
別ページを開いて設定します。詳しくはこちら
④[すぐに公開する/公開日時]
※下書き中は、表示が[すぐに公開する]です。
[編集]リンクで公開設定を呼び出し[公開]します。
※一度公開すると、その時点の日時が記録され[公開日時]という表示に変わります。
自動記録された公開日時は、枠内の数字を書き換えることで変更が可能です。
[OK]または[キャンセル]します。
⑤[下書きとしてコピー]
現在編集中の記事をひな型にして次の記事を作成したい場合などは、このリンクで「コピー」の作成ができます。
すぐにコピーファイルが作られ、新しい画面に切り替わります。
この場合コピー元の記事とまったく同じ画面の記事作成環境が開きます。
すぐにタイトルやスラッグを変更して、元記事との区別をつけて作業するとよいでしょう。
⑥[ゴミ箱へ移動]記事を削除する時にクリックします。
★ワンポイントアドバイス
公開日時を未来の時間に設定すると、予約投稿が可能です。
「1週間後に新しいサービスをスタートさせるので、そのタイミングに合わせて記事を公開したい」
といった場合、予め記事を作成し、公開日時をサービス開始日設定することで情報を公開するタイミングを調整でき、公開忘れがありません。
是非ご活用ください。
リビジョン比較
リビジョンとは、ブログシステムが記事の作成中や更新中に行う自動保存された記事内容の事を指します。
複数のリビジョンが記録されている時、[右サイドバー]-[公開]-[リビジョン]の数字横にある表示リンクをクリックすると、左図のような画面に切替ります。
①スライダーで履歴を確認する
時系列のスライダー(左図①)が表示され、バーの任意の場所をクリックすると編集日時と編集担当者名が表示され、そのクリックした時点の前後の内容が画面下方に左右に並びでHTML表示されます。
スライダーの左右に[前へ]・[次へ]ボタンが表示されていれば、リビジョン1回毎に、古く・新しくを表示し、その差異内容を確かめられます。
②2つのリビジョンを比較
チェックすると、時系列スライダーの中から、2か所が選択できるようになります。
指定した記事内容が、左右にHTMLで表示されます。
両者の違い部分が色分けされるので、比較検討に便利です。
③[このリビジョンを復元]
内容確認が完了し、復元するリビジョンが決まったらボタンを押して、過去の作業状態に復元します。