Cyclone Slider(スライダーの設定)
Cyclone Slider(スライダー)の設定
管理ページ左列メニューに並ぶ、「Cyclone Slider」で、トップページの「スライダー」を設定をします。
スライダーとは、用意した複数の画像を、時間ごとに切り替えて表示させるためのツールです。「Cyclone Slider」は、ツールの名称で、他にも様々な名前のついたものが開発されています。
ウィジェットの下にある[Cyclone Slider]を選択します。
スライダーの設定
【1】画像を準備します。
用意する画像は、なるべく高画質なものを使い、複数をスライドさせる時には、サイズ統一しておくとよいでしょう。
スライドショーの本数や画像の枚数に制限はありませんが、最初は2~3枚を設定し、動作確認しながら
画像追加していくとスムーズな作業ができます。
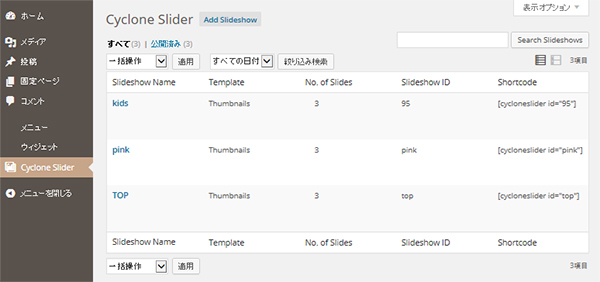
【2】このメニューを選択しスライダーの設定をします。(下図の画面では、スライドショーを3種類作成した状態です)
【3】ここで作成したスライダーを表示させるための「ショートコード」をコピーし、表示させたい場所に貼り付けて、スライドショーをプレビューします。
スライダーの新規作成
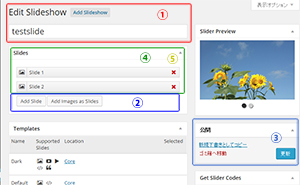
 ①スライドショーの追加
①スライドショーの追加
タイトル横の「Add Slideshow」ボタンをクリックし、新規スライドショーを追加し、任意のタイトルを入力します。
②画像の追加
Slidesのブロックに移動し、
「Add Images as Slides」ボタンを押し、表示させたい画像を指定します。同じボタンを使い、複数画像を追加します。
③設定の保存
必要なスライドが登録できたら、右サイドの「公開(更新)」ボタンを押します。
右上「Slider Preview」で、スライダーの実際の動きが確認できます。
④スライドの並べ替え
タイトルバーには、追加した画像の数だけ、Slide-1(タイトル名),Slide-2(タイトル名)と表示され、スライドを表示する順に上から下に並びます。
タイトルバーのグレー部分を、上下にドラッグしてスライドの表示順を変更します。
Slide タイトルバーをダブルクリックして、全てのスライダーオプションを開いた状態が下図です。

⑤スライドの削除
右側の赤い×マークを押すと、スライドが削除されます。(元画像は残っているので、入れ替え・削除は何度でも再設定が可能です。)
※オプションの表示を最小化したい場合は、×マークではなく、タイトルバーをクリックします。
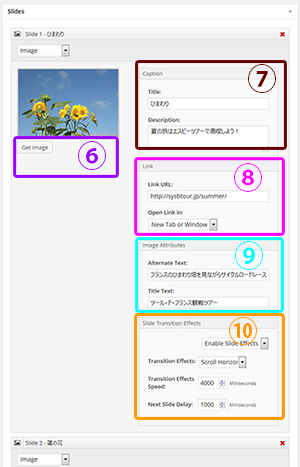
⑥画像の変更
タイトルバーをダブルクリックすると、そのスライドのオプションが設定できるようになります。
画像下の「Get Image」ボタンを押すと、画像一覧が表示され、いつでも画像の入れ替えが可能です。
スライドオプション
画像指定が完了すると、画像の右側に、4つのメニューボタンが並び、詳細な追加設定ができます。
左の例では、全てのオプションメニューを開き、各々設定してありますが、これらの設定は省略可のため必要に応じて行います。
[Caption] -Title/Description
⑦スライドのタイトルと説明文
タイトルと説明文がスライド画像の領域内に、表示されます。
また、設定更新すると、「Slide-1 ひまわり」のように、タイトルバーに名前が表示されます。
⑧画像クリック時のリンク先
スライドが表示されている時にマウスクリックで特定のページにリンクします [Image Attributes] -Alternate Text/Title Text
⑨画像の置き換え文
画像が表示されない時に、代わりに表示されるテキスト
オンマウスでも、ここで指定したテキストが表示されます [Slide Transition Effects] -Transition Effects/Speed/Delay
⑩スライド切り替えエフェクト
[Enable Slide Effects]を選択すると追加で3項目オプションが選択できるようになり、次の画像に切り替わる時に7種類の画像エフェクトとその切り替わり時間と間隔(1000分の1秒単位の数値)を指定できます。
スライダーのデザイン
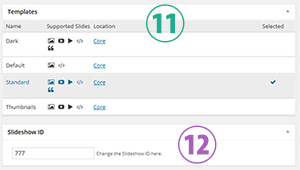
⑪Templates
スライドの画面デザインは、あらかじめテンプレートが4種類準備されています。お好みのものを選択します。
Dark/Default/Standard/Thumbnailsの中からクリックして選択できます。
レイアウトデザインは、実際にプレビューでお確かめください。
スライドショーID
⑫Slideshow ID
設定保存したスライドショーをページで動作させるには、設置したい場所にID指定が必要です。
任意の名前を半角英数で入力指定します。何も設定しない場合は、数字が自動で割り当てられます。
この設定は、右サイドバーの「Get Slider Codes」に反映されます。
スライダー設定の右サイドバー
Slider Preview(右最上部)
スライダーのサムネールが、テンプレートのレイアウトと、切り替えエフェクト付でプレビューします
公開(上図③)
ボタンを押せば、設定が保存(又は更新)され、公開可能な状態になります。
※ご利用状況によって、「レビュー待ちとして送信」など別の文字が表示され、即時公開できない場合もあります。
この場合、すぐにブラウザで確認ができませんので、Slider Previewで、設定状況の確認をしてください。
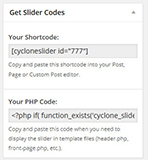
Get Slider Code
 Your Short Codes
Your Short Codes
設定が完了するとグレーのボックスの中に、[cycloneslider id=”○○○○○”] と表示されています。
このボックス内のコードを丸ごとコピーして、表示したいウィジェットやページ内に貼り付けます。
Your PHP Code
※ショートコードが機能しない場合などで利用します。
設定が完了するとグレーのボックスの中に、と表示されます。
このボックス内のコードを丸ごとコピーして、PHPドキュメントに貼り付けます。
Basic Settings
Slidesを設定する時のオプションと同様に、スライドごとではなく、スライドショー全体に同じ機能を設定します。
Transition Effects to Use
fade、fade out、none、scroll horizontally、title slide、title blind 6種類のエフェクトを指定できます。
Next Slide Delay
次のスライドを表示する間隔(1000分の1秒単位の数値)を指定できます
Transition Effects Speed
切り替えエフェクトがかかる時間
Width
画像の幅(ピクセル単位の数値)
Height
画像の高さ(ピクセル単位の数値)
Width Management:画面幅が違うデバイスでどのように表示させるかを指定します。
Responsive:ブラウズ画面に合わせて拡大縮小します。ただし、最大幅は、元の幅です。
Full:ブラウズ画面に合わせて拡大縮小し、指定最大幅を超えて画像のフルサイズで表示します。
Fixed:指定どおりの固定幅をキープします
Pause on Hover?
マウスでポイントした時に、次の表示を一時停止するかどうか
Show Prev/Next Buttons?
前後の切り替えボタンを表示するかどうか
Show Navigation?
切り替え用のサムネール(小さい画像)か、丸印(※テンプレートによって違う)を表示する
Resize Images?
Yes:画像のサイズ変更をスライドショーの環境に変更する。No:オリジナルの画像サイズで表示する
Random Slide Order?
スライド画像をランダム表示するかどうか
スライダーの設置
スライダーの設定が完了したら、サイト内で表示する場所に、ショートコードを貼り付けします。
ご利用中のサイトでは、あらかじめウィジェットに設定済みです。
「ウィジェット」-「TOPページショーケース」
これは、トップページの一番目立つ場所(下図黄色枠内)を確保したウィジェットです。
その場所に、テキストウィジェット(文字表示機能)を追加する設定です。
「テキスト」をクリックすると、中身が確認でき、内容を記入する場所に [cycloneslider id=”95″] と書かれています。
もし、新たに作成したスライダーに変更がしたい場合は、ダブルクォーテーション「”」で囲まれた文字列(図の場合は「95」の数字)を⑫で入力した文字に置き換えるだけで、新しいものに変更ができます。
また、Cyclon Sliderは、複数種類のスライダーを作成できるので、投稿記事内などで独自のスライダーを表示させることも可能です。
プレゼン資料や、広告など、上手な見せ方をいろいろお試しください。