画像ファイル添付
お問い合わせフォームに画像添付フォームを追加する方法についてご説明いたします。
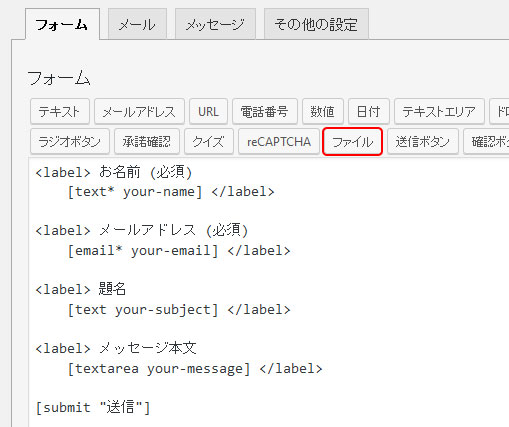
1.ファイルボタンをクリック
ファイル添付フォームを追加したい箇所にカーソルを合わせ、”ファイルボタン”をクリックします。

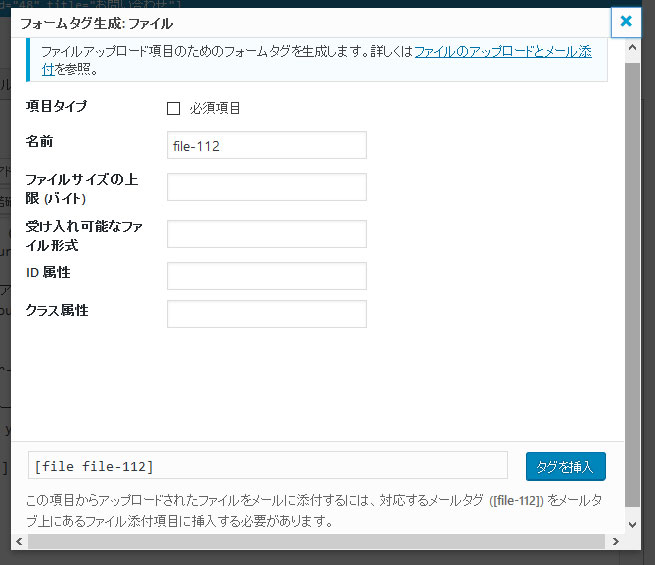
2.各種設定を行う
以下のようなウインドウが表示されるので、各部の設定を行う。
(CSS等を理解しないと設定が難しい個所”ID属性”、”クラス属性”の説明は割愛します。)

- 項目タイプ
添付ファイルを必須とする場合は、ここにチェックを入れます。 - ファイルサイズの上限 (バイト)
受信可能な最大ファイルサイズを指定する。kb (キロバイト)、mb (メガバイト) の接尾辞を使って指定することも可能。それらが省略された場合はバイトが単位になる。
指定がない場合は1MBとなります。
※小数点表記はできません。(例:1.5mbなど) - 受け入れ可能なファイル形式
添付を許可する画像の拡張子を指定できます。
指定できる拡張子は、jpg、jpeg、png、gif、pdf、doc、docx、ppt、pptx、odt、avi、ogg、m4a、mov、mp3、mp4、mpg、wav、wmvです。
複数指定する場合は”|”(パイプ)で区切って表記します。
(gif|png|jpg|jpeg)
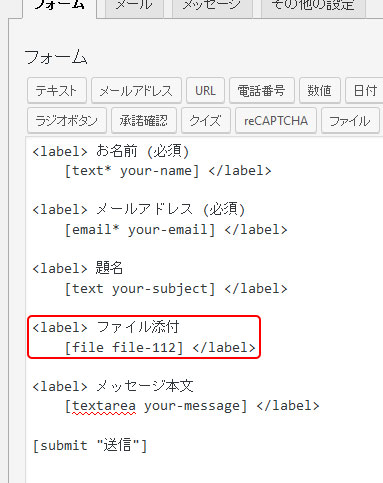
3.フォーム内に追加する。
「2.」での設定が完了し、”タグを挿入”ボタンをクリックすると、フォーム内にコードが追加されます。
(以下の画像の場合、[file file-112]の部分になります。)

前後のHTMLソース等に関しては、前後の書式を参照して追加・変更を行ってください。
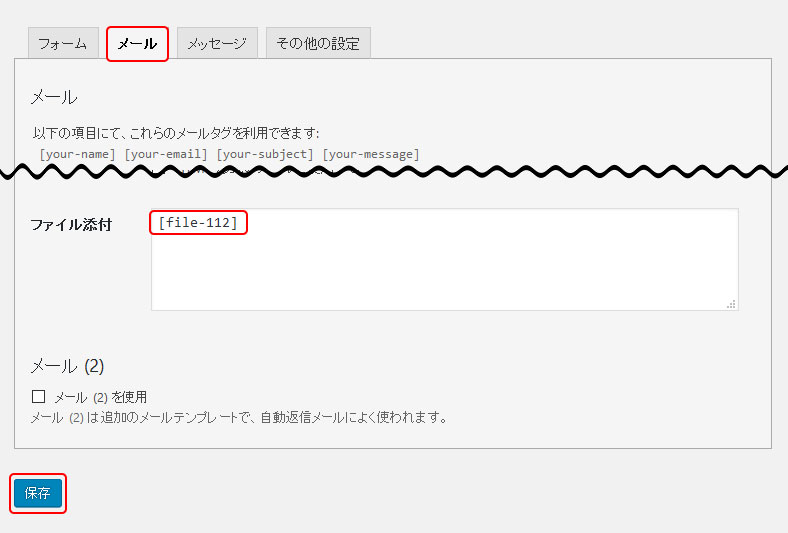
4.メールへの添付設定
”メール”タブ(下図参照)をクリックし、”メール添付”の箇所に先に設定したコードを編集したものを記載します。
(「3.」の例の場合、[file file-112]の最初の部分「file」を取り除き、[file-112]の形にして記載します。下図参照)

ここまでの設定が完了したら、最後に保存ボタンを押します。
以上。

